25
AprData Binding in Angular

Angular Course
Data Binding in Angular: An Overview
Angular, a TypeScript-based popular front-end framework developed by Google, is renowned for its ability to create dynamic and interactive web applications. One of the key features that contribute to this interactivity and dynamism is data binding. In this Angular tutorial, we'll explore the concept of Data Binding in Angular, its benefits, and the types of Data binding in Angular applications.
Read More: What is Angular?
What Is Angular Data Binding?
Data binding in Angular is essentially a way to establish a connection between the application's data and the UI components. It involves binding properties of components (such as input fields, labels, etc.) to data sources, like variables or models, so that changes in one automatically reflect in the other.

Data binding is a mechanism that allows synchronization of data between the model and the view, making it easier to manage and update user interfaces efficiently. There are many applications for Angular databinding.
It is typically utilized in web applications that have many user interface elements, like forms, calculators, tutorials, games, and movies. The data binding angular procedure is helpful to handle sites with large amounts of data.
Types of Data Binding
Angular allows both One-way and Two-way Data Binding. We will study both of them in detail in the below section.
1. One-Way Binding
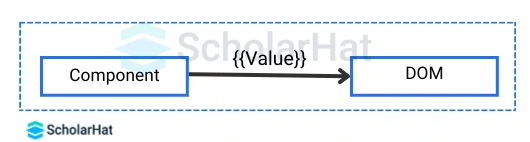
In one-way binding, data flows in a single direction, either from the component to the view (interpolation or property binding) or from the view to the component (event binding).
1. Interpolation
This involves displaying component data in the view by enclosing the property or expression in double curly braces, like {{ data }}. Angular automatically updates the view whenever the underlying data changes.

Syntax
class="{{variable_name}}"
Example
app.component.html
<h3>Binding Types</h3>
<p>Interpolation</p>
<br>
<h5>
Subtraction of 8 from 15 with
Interpolation is {{15-8}}
</h5>
<h5>
Subtraction of 8 from 15 with
Interpolation is 15-8
</h5>
<h2>{{val}}</h2>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
val: string = 'Welcome to ScholarHat';
}
2. Property Binding
This is achieved by using square brackets to bind a property of an HTML element to a component property. For instance, [property]="data" binds the value of the component's "data" property to the HTML element's property.
Syntax
[class]="variable_name"
Example
app.component.html
<h3>Binding Types</h3>
<p>Property Binding</p>
<input type="text"
ng-bind="{{ ScholarHat }}"><br>
<h5>
Learning Property binding on {{ ScholarHat }}
</h5>
<img [src]="image" height="50px" weight="40px">
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "ScholarHat";
classtype = "text-danger";
ScholarHat = "Welcome to ScholarHat";
image = "url";
}
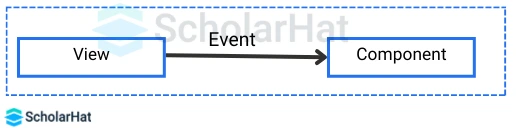
3. Event Binding
This allows the view to communicate changes back to the component when an event occurs, such as a button click or input change. Event binding is denoted by parentheses, like (event)="handler()".

Syntax
<button class="btn btn-block"
(click)=showevent($event)>
Event
</button>
showevent(event) {
alert("Welcome to ScholarHat");
}
Example
app.component.html
<h3>Binding Types</h3>
<p>Event Binding</p>
<button class="btn btn-block"
(click)="Clickme($event)">
Click Here
</button>
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "ScholarHat";
Clickme(event) {
alert("Welcome to ScholarHat");
}
}
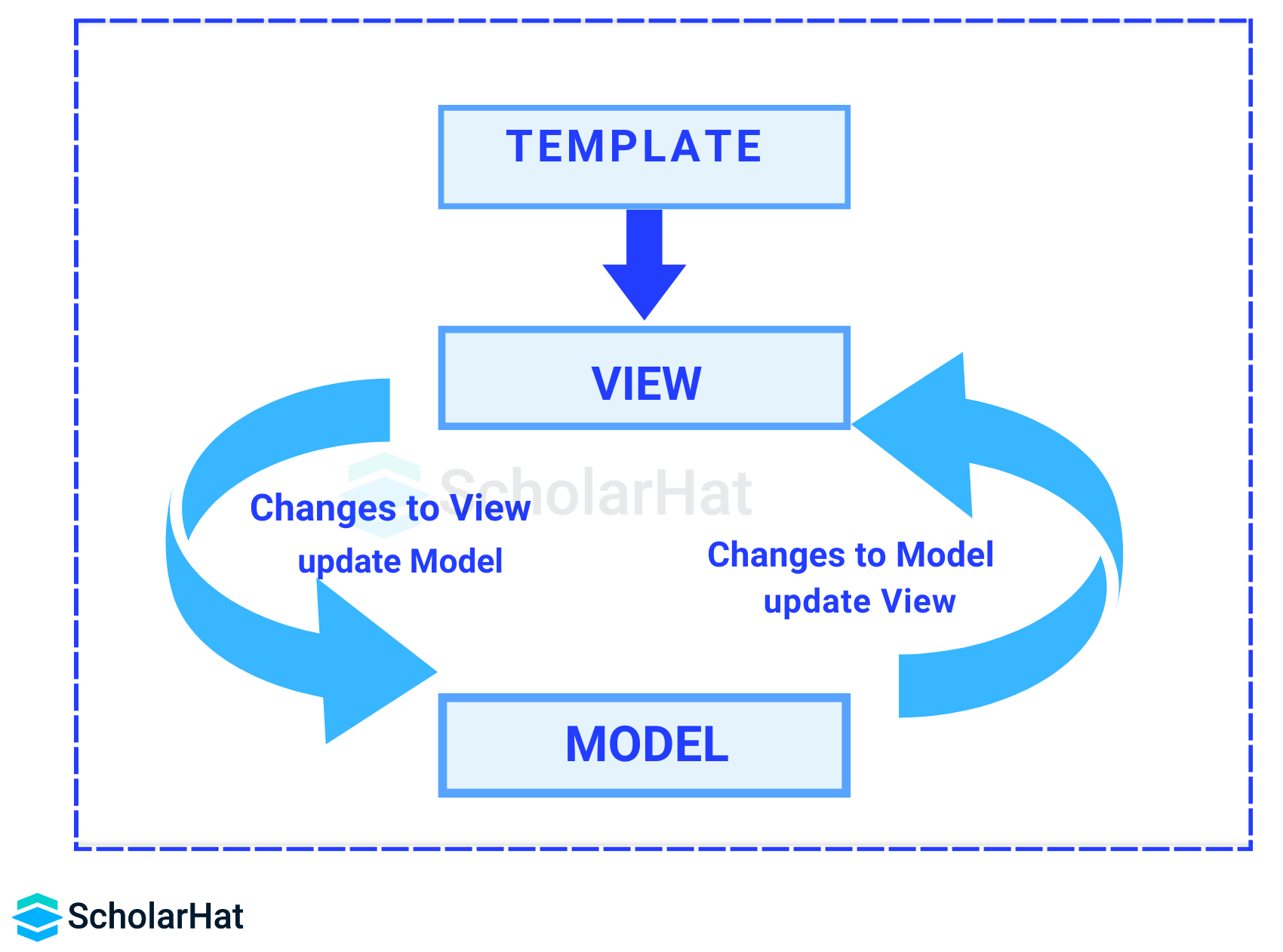
2. Two-Way Binding
Two-way binding is a combination of both one-way binding for property binding and event binding. It simplifies the synchronization between the component and the view by using the ngModel directive, allowing changes in the view to update the component and vice versa.
Here, the immediate changes to the view & component will be reflected automatically, i.e. when the changes are made to the component or model then the view will render the changes simultaneously. Similarly, when the data is altered or modified in the view then the model or component will be updated accordingly.

In this, we have to import FormsModule. It is required to include FormsModule since ngModel is not a property included in the project we develop using ng new project-name.
app.module.ts
import { FormsModule } from '@angular/forms';
imports: [
BrowserModule,
FormsModule,
AppRoutingModule,
],
Example
app.component.html
<div style="text-align: center">
<h1 style="color: green">
ScholarHat
</h1>
<h3>Two-way Data Binding</h3>
<input type="text"
placeholder="Enter text"
[(ngModel)]="val" />
<br />
{{ val }}
</div>
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
val: string;
}
Benefits of Data Binding
- Reduced Boilerplate Code: Data binding eliminates the need for manual DOM manipulation, reducing the amount of code developers need to write.
- Improved Readability and Maintainability: Binding expressions in the template make it clear how data is flowing between the component and the view, enhancing code readability. This, in turn, makes the codebase more maintainable.
- Responsive User Interfaces: With automatic updates triggered by data changes, Angular applications can provide a seamless and responsive user experience.
- Ease of Development: Data binding simplifies the development process by abstracting away many complexities associated with managing the DOM, allowing developers to focus on application logic.
Read More: Top 50 Angular Interview Questions & Answers
Summary
Data binding is a fundamental aspect of Angular that empowers developers to build dynamic and responsive web applications with less effort. By establishing a seamless connection between the application's data and the user interface, Angular enables the creation of rich and interactive experiences for users.
Whether it's one-way binding for simple updates or two-way binding for real-time synchronization, Angular's data binding capabilities play a crucial role in making web development more efficient and enjoyable.
FAQs
Q1. Which are two types of data binding?
Q2. What is data binding in Angular?
Q3. What is Two-way data binding in Angular?
Take our free angular skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.