Asp.net MVC 4 performance optimization with bundling and minification
Asp.net MVC 4 performance: An Overview
MVC4 and .Net Framework 4.5 offer bundling and minification techniques that reduce the number of requests to the server and the size of the requested CSS and JavaScript library, which improves page loading time.System.Web.The optimization class offers the bundling and minification techniques that exist within Microsoft.Web.Optimization dll. Using this dll you can also use this technique with Asp.Net MVC3 and .Net Framework 4.0. Refer to the article Bundling and minification in MVC3 and Asp.Net 4.0 for more help.
In this MVC Tutorial, we will explore more about Asp.net MVC 4 performance optimization which will include bundling and minification advantage, bundling and minification in mvc4, bundling, and minification with .net framework 4.5. Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
What is a Bundle?
A bundle is a logical group of files that is loaded with a single HTTP request. You can create style and script bundles for CSS and javascript respectively by calling the BundleCollection class Add() method within BundleConfig.cs file.
Creating Style Bundle
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.min.css",
"~/Content/mystyle.min.css"));
Creating Script Bundle
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery-1.7.1.min.js",
"~/Scripts/jquery.validate.min.js",
"~/Scripts/jquery.validate.unobtrusive.min.js"));
Above both the bundles are defined with in BundleConfig class as shown below:
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.min.css",
"~/Content/mystyle.min.css"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery-1.7.1.min.js",
"~/Scripts/jquery.validate.min.js",
"~/Scripts/jquery.validate.unobtrusive.min.js"));
}
}
Creating Bundle using the "*" Wildcard Character
"*" wildcard character is used to combine the files that are in the same directory and have the same prefix or suffix as its name. Suppose you want to add all the script files that exist within "~/Script" directory and have "jquery" as prefix then you can create bundle like below:
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include("~/Scripts/jquery*.js")); You can also add all the CSS that exist with in "~/Content" directory and have ".css" extension(as suffix) like below:
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/*.css"));
Registering Bundle
All bundles are registered with in Application_Start event of Global.asax file of you web application.
protected void Application_Start()
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
// Other Code is removed for clarity
}
Minification
Minification is a technique for removing unnecessary characters (like white space, newline, tab) and comments from the JavaScript and CSS files to reduce the size which causes improved load times of a webpage. There are so many tools for minifying the JS and CSS files. JSMin and YUI Compressor are the two most popular tools for minifying the JS and CSS files.
You can also add WebEssentials2012.vsix extension to your VS2012 for minifying the js and css files. This is a great extension for VS2012 for playing with JS and CSS.
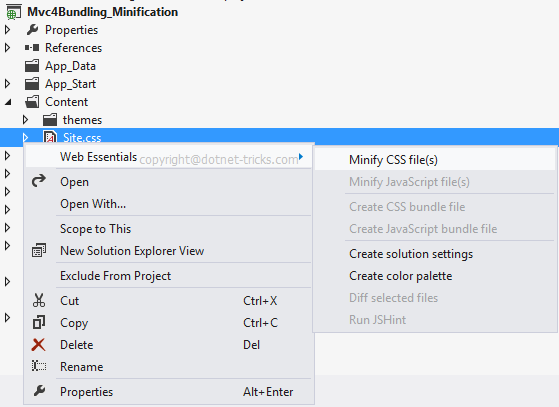
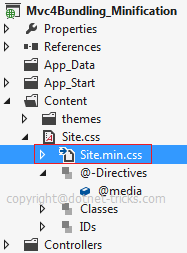
Minification with VS2012 and WebEssentials 2012 extension
I would like to share how can you make a minified version of your CSS file using the WebEssentials extension and VS2012. This minify version will updated automatically if you make changes in the original CSS file.



Performance Optimization with Bundling and Minification
I have done a performance test on an MVC4 application with & without bundling and minification. I have noticed the below result.Without Bundling and Minification
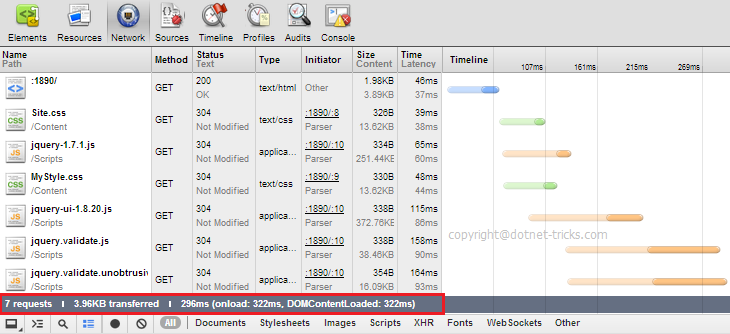
I have the below CSS and js files on the layout page run the application in Chrome browser and test the of request and loading time using Chrome developer tools as shown below.
<link href="~/Content/Site.css" rel="stylesheet"/>
<link href="~/Content/MyStyle.css" rel="stylesheet"/>
<script src="~/Scripts/jquery-1.7.1.js"></script>
<script src="~/Scripts/jquery-ui-1.8.20.js"></script>
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>

In this test, I have seen, There are 7 request, total data size is 3.96KB and loading time is approximate 296ms.
With Bundling and Minification
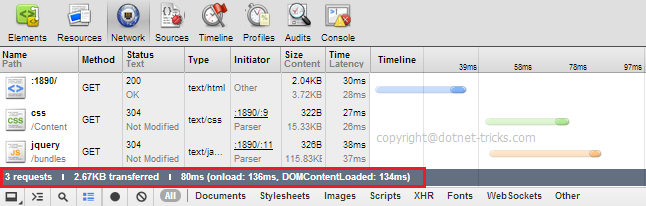
I have run the above application with Bundling and Minification of css and js files and test no of request and loding time using chrome developer tools as shown below.
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquery")

In this test, I have seen, There are only 3 requests, total data size is 2.67KB and the loading time is approximately 80ms. In this way, by using bundling and minification you have reduced the total no of request, size and loading time.
Enabling Bundling and Minification in debug mode
Bundling and minification don't work in debug mode. So to enable this feature you need to add below line of code with in Application_Start event of Global.asax.
protected void Application_Start()
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
//Enabling Bundling and Minification
BundleTable.EnableOptimizations = true;
// Other Code is removed for clarity
}
Busting Browser's Cache by Bundling
As you know browsers cache resources based on URLs. When a web page requests a resource, the browser first checks its cache to see if there is a resource with the matched URL. If yes, then it simply uses the cached copy instead of fetching a new one from the server. Hence whenever you change the content of CSS and JS files will not reflect on the browser. For this, you need to force the browser to refresh/reload.
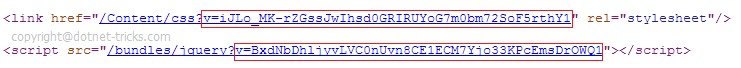
But bundles automatically take care of this problem by adding a hashcode to each bundle as a query parameter to the URL as shown below. Whenever you change the content of css and js files then a new code will be generated and rendered to the page automatically. In this way, the browser will see a different URL and will fetch the new copy of CSS and JS.

Conclusion
So in this article, we have learned about Asp.net MVC 4 performance optimization. I hope you enjoyed learning these concepts while programming with Asp.Net. Feel free to ask any questions from your side. Your valuable feedback or comments about this article are always welcome. Level up your career in MVC with our ASP.Net Core Certification.