25
AprHandling multiple submit buttons on the same form - MVC Razor
Handling multiple submit buttons on the same form: An Overview
In this MVC Tutorial, We will see handling multiple submit buttons on the same form. Sometimes you are required to have more than one submit button on the same form in MVC Razor. In that case, how will you handle the click event of different buttons on your form?
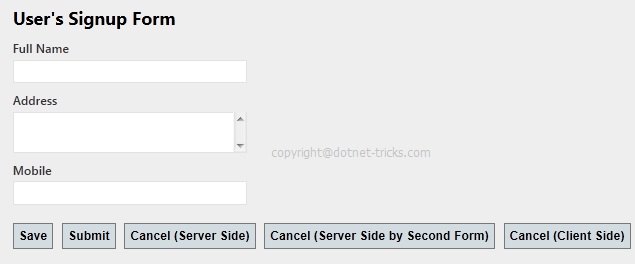
Let's see the various ways of handling multiple buttons on the same form. Suppose you have a user signup form like them as below:

In the above figure. we have Save, Submit & Cancel buttons. Suppose on the Save button click you are saving data in the tempUser table & on the Submit button you are saving data in the RegUser table and more over on the Cancel button click you are returning to the home page. For handling all of the above buttons click we have the three methods as mentioned below:
Method 1 - Submit the form for each button
In this way each submit button will post the form to the server but provide different values - Save, Submit, and NULL respectively for the commands. Based on the command name, we can implement our logic in the controller's action method.
Multiple Command.cshtml
@using (Html.BeginForm("MultipleCommand", "Home", FormMethod.Post, new { id = "submitForm" }))
{
<fieldset>
<legend>Registration Form</legend>
<ol>
<li>
@Html.LabelFor(m => m.Name)
@Html.TextBoxFor(m => m.Name, new { maxlength = 50 })
@Html.ValidationMessageFor(m => m.Name)
</li>
<li>
@Html.LabelFor(m => m.Address)
@Html.TextAreaFor(m => m.Address, new { maxlength = 200 })
@Html.ValidationMessageFor(m => m.Address)
</li>
<li>
@Html.LabelFor(m => m.MobileNo)
@Html.TextBoxFor(m => m.MobileNo, new { maxlength = 10 })
@Html.ValidationMessageFor(m => m.MobileNo)
</li>
</ol>
<button type="submit" id="btnSave" name="Command" value="Save">Save</button>
<button type="submit" id="btnSubmit" name="Command" value="Submit">Submit</button>
<button type="submit" id="btnCancel" name="Command" value="Cancel" onclick="$('#submitForm').submit()">Cancel (Server Side)</button>
</fieldset>
} Action Method in Controller
[HttpPost]
public ActionResult MultipleCommand (Registration Model mReg, string Command)
{
if (Command == "Save"
{
//TO DO: for Save button Click
}
else if (Command == "Submit")
{
//TO DO: for Submit button Click
}
{
else
{
//TO DO: for Cancel button Click
return RedirectToAction("Index");
return View();
}
}Method 2 - Introducing Second From
We can also introduce the second form for handling the Cancel button click. Now, on the Cancel button click we will post the second form and will redirect to the home page.
MultipleCommand.cshtml
@using (Html.BeginForm("MultipleCommand", "Home", FormMethod.Post, new { id = "submitForm" }))
{
<fieldset>
<legend>Registration Form</legend>
<ol>
<li>
@Html.LabelFor(m => m.Name)
@Html.TextBoxFor(m => m.Name, new { maxlength = 50 })
@Html.ValidationMessageFor(m => m.Name)
</li>
<li>
@Html.LabelFor(m => m.Address)
@Html.TextAreaFor(m => m.Address, new { maxlength = 200 })
@Html.ValidationMessageFor(m => m.Address)
</li>
<li>
@Html.LabelFor(m => m.MobileNo)
@Html.TextBoxFor(m => m.MobileNo, new { maxlength = 10 })
@Html.ValidationMessageFor(m => m.MobileNo)
</li>
</ol>
<button type="submit" id="btnSave" name="Command" value="Save">Save</button>
<button type="submit" id="btnSubmit" name="Command" value="Submit">Submit</button>
<button type="submit" id="btnCancelSecForm" name="Command" value="Cancel" onclick="$('#cancelForm').submit()"> Cancel (Server Side by Second Form)</button>
</fieldset>
}
@using (Html.BeginForm("MultipleButtonCancel", "Home", FormMethod.Post, new { id = "cancelForm" })) { } Action Method in Controller
[HttpPost]
public ActionResult MultipleCommand (Registration Model mReg, string Command)
{
if (Command == "Save"
{
//TO DO: for Save button Click
}
else if (Command == "Submit")
{
//TO DO: for Submit button Click
}
{
else
{
//TO DO: for Cancel button Click
return RedirectToAction("Index");
return View();
}
}
Method 3 - Introducing Client Side Script
We can also use JavaScript or jQuery to handle the Cancel button click. Now, on the Cancel button click we will directly redirect to the home page. In this way, there is no server-side post back and this is the more convenient way to handle the cancel button click.
MultipleCommand.cshtml
<button type="submit" id="btnSave" name="Command" value="Save">Save</button>
<button type="submit" id="btnSubmit" name="Command" value="Submit">Submit</button>
<button name="ClientCancel" type="button" onclick=" document.location.href = $('#cancelUrl').attr('href');">Cancel (Client Side)</button>
<a id="cancelUrl" href="@Html.AttributeEncode(Url.Action("Index", "Home"))" style="display:none;"></a>
Summary:
I hope you will enjoy these tricks while programming with MVC Razor. I would like to have feedback from my blog readers. Your valuable feedback, questions, or comments about this article are always welcome.