MVC Areas with example
MVC Areas with example
Areas were introduced in Asp.net MVC2 which allow us to organize models, views, and controllers into separate functional sections of the application, such as administration, billing, customer support, and so on. This is very helpful in a large web application, where all the controllers, views, and models have a single set of folders and that becomes difficult to manage.Each MVC area has its own folder structure which allows us to keep separate controllers, views, and models. This also helps multiple developers to work on the same web application without interfering with one another.
In this MVC Tutorial, we will explore more about MVC areas will including creating areas in MVC, how to use areas, when to use areas, advantage of areas, areas in asp.net mvc3 mvc4, areas in mvc4 with examples. Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
Registering Area
Before working with the area, make sure you have registered your area within the Application_Start method in Global.asax as shown below.
protected void Application_Start()
{
//Register all application Areas
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
Note
Always remember the order of registering the Areas must be on top so that all of the settings, filters, and routes registered for the applications will also apply to the Areas.
Creating Area
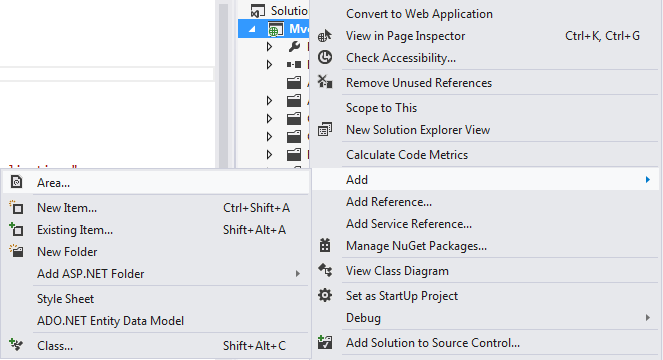
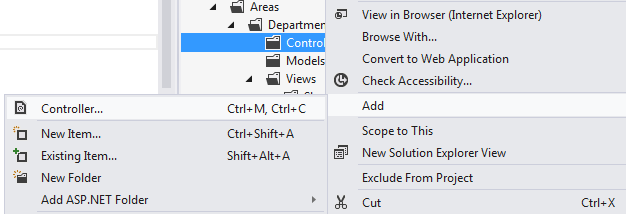
To add an area to an MVC application, right-click on the project item within the Solution Explorer window and select Add>Area option as shown below.

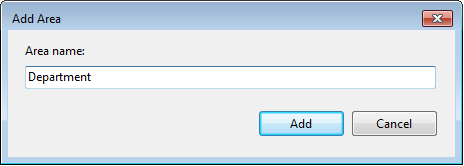
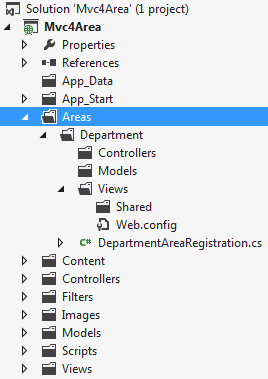
Now a new prompt will appear, with in give the name of the area like "Department" and click Add button. Now the new Department Area has been cretaed as shown in below fig.


Now you have seen DepartmentAreaRegistration class has been created and in the RegisterArea method, a route for the area has been defined as shown below.
using System.Web.Mvc;
namespace Mvc4Area.Areas.Department
{
public class DepartmentAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Department";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Department_default",
"Department/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
Populating Area
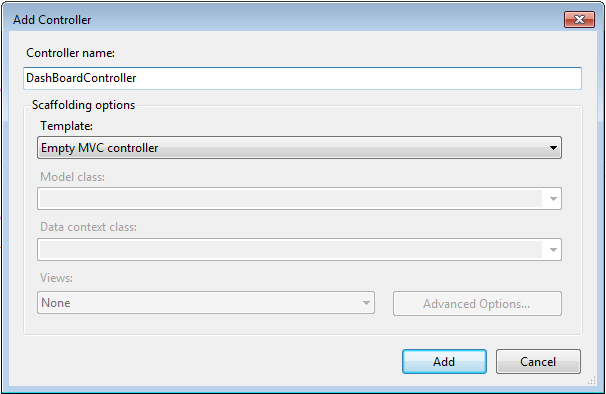
Now you can create controllers, views, and models in the Department area like as below.




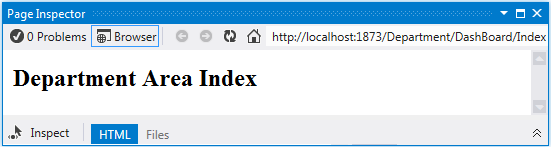
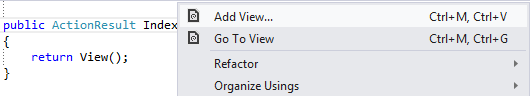
How to see the view within Areas
Now, let's see how to view your Index view with the help of Page Inspector as shown below.