25
AprPartial View in ASP.NET MVC
Partial View in ASP.NET MVC: An Overview
In this MVC Tutorial, we will explain the Partial View of ASP.NET MVC. A partial view is like a user control in Asp.Net Web forms used for code re-usability. Partial views help us to reduce code duplication. Hence partial views are reusable views like Header and Footer views.
We can use a partial view to display blog comments, product categories, social bookmark buttons, a dynamic ticker, a calendar, etc. For understanding the different rendering ways of partial view refer to the article RenderPartial vs RenderAction vs Partial vs Action in MVC Razor
Read More: MVC Interview Questions and Answers
What is a Partial View in ASP.NET MVC?
Partial View is a subpage of the Main View page that keeps reusable parts of web pages. Partial views in ASP.NET MVC allow you to reuse and customize components to act like user controls. They can consist of both Razor Code and CSS/Javascript. They can also be returned directly from controller methods. In this case, the browser still receives text/HTML content but not necessarily HTML content that makes up an entire page.
Types of Partial Views in ASP.NET MVC
- @{Html.RenderPartial(“_PartialView”);} - It will return the void. Displays the output on your view page.
- @Html.Partial(“_PartialView”); - It will return an MVC HTML string, you can store it in a particular variable.
- @{Html.RenderAction(“_PartialView”);} - It will return the MVC HTML string.
- @Html.Action(“_PartialView”);
How to Use the Partial Views in ASP.NET MVC Application?
- Create the Partial View
Create a partial view (.cshtml file) containing the HTML markup and Razor code you want to reuse across multiple views.
Example
<!-- _PartialView.cshtml --> <div class="widget"> <h2>Recent Posts</h2> <!-- Content of the partial view --> </div> - Render the Partial View in a View
Use the @Html.Partial or @Html.RenderPartial helper methods to render the partial view within other views where you want to reuse the content. Pass any necessary data to the partial view as a model.
Example
<div class="main-content"> <h1>Welcome to ScholarHat</h1> @Html.Partial("_PartialView") </div> - Pass Data to Partial View
This is an optional step. If the partial view requires data, pass it as the second parameter to the @Html.Partial or @Html.RenderPartial method.
Example
<!-- SomeView.cshtml --> <div class="main-content"> <h1>Welcome to ScholarHat</h1> @Html.Partial("_PartialView", model) </div>
Creating A Partial View
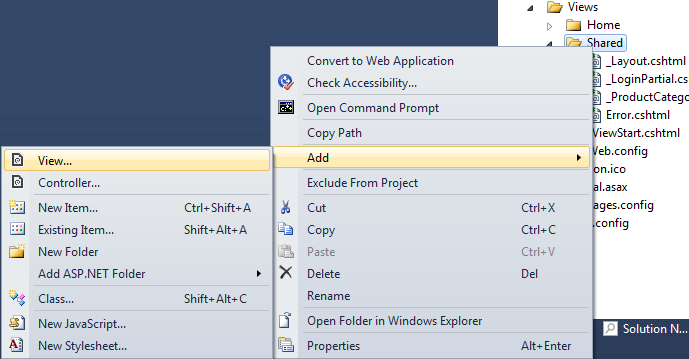
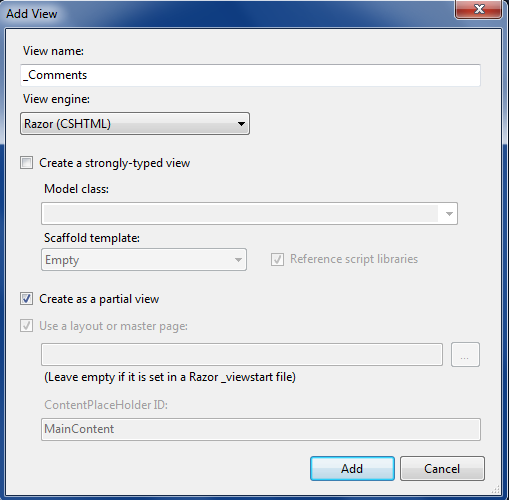
A partial view has the same file extension(.cshtml) as a regular view. To create a partial view, click on a shared folder (\Views\Shared) in Solution Explorer click on the "Add New View" option, and then give the name for the partial view and also check the Create a partial view option as shown in Fig.


Note
It is best practice to create a partial view in the shared folder and the partial view name is preceded by "_", but it is not mandatory. The "_" before the view name specifies that it is a reusable component i.e. partial view.
Rendering Partial View
A partial view is rendered by using the ViewUserControl class that is inherited/derived from the ASP.NET UserControl class. The Partial, RenderPartial, and RenderAction helper methods are used to render partial view in mvc3 razor.
<div> @Html.Partial("_Comments") </div>
<div> @{Html.RenderPartial("_Comments");} </div> The main difference between the above two methods is that the Partial helper method renders a partial view into a string while the RenderPartial method writes directly into the response stream instead of returning a string.
<div> @{Html.RenderAction("_Category","Home");} </div> Note
Partial or RenderPartial methods are used when a model for the page is already populated with all the information. For example in a blog to show an article comment we would like to use Partial or RenderPartial methods since article information is already populated in the model.
The redirection method is used when some information is needed to show on multiple pages. Hence the partial view should have its model. For example, to categorize the list of articles on every page we would like to use the RenderAction method since the list of categories is populated by different models.
Render Partial View Using jQuery
Sometimes we need to load a partial view within a popup on run time like as a login box, then we can use jQuery to make an AJAX request and render a Partial View into the popup. To load a partial view within a div we need to do like this:
<script type="text/jscript">
$('#divpopup').load('/shared/_ProductCategory’);
</script> Summary
I hope you will enjoy these tips and tricks while programming with Asp.Net MVC. I would like to have feedback from my blog readers. Your valuable feedback, questions, or comments about this article are always welcome. Enjoy Coding..!






