Understanding Controllers and Actions in MVC Razor
Controllers and Actions: An overview
Asp.net MVC Controllers are responsible for controlling the flow of the application execution. When you make a request (which means requesting a page) to MVC applications, a controller is responsible for returning the response to that request. A controller can have one or more actions. A controller action can return different types of action results to a particular request. In this MVC Tutorial, we will explore more about Understanding Controllers and Actions in MVC Razor which will include what is controllers and actions in MVC Razor, types of controllers actions and helper methods, use of controllers, mvc controllers help. Consider our ASP.NET MVC Course for a better understanding of all MVC core concepts.
Controller
The controller receives input like form values, query string values, etc. from users via the View and performs required operations on the user's inputs with the help of the Model and passing the results back to the View. Controllers are classes that have methods or action results and these action results are called by the routing system to process a particular request.
Creating a Controller
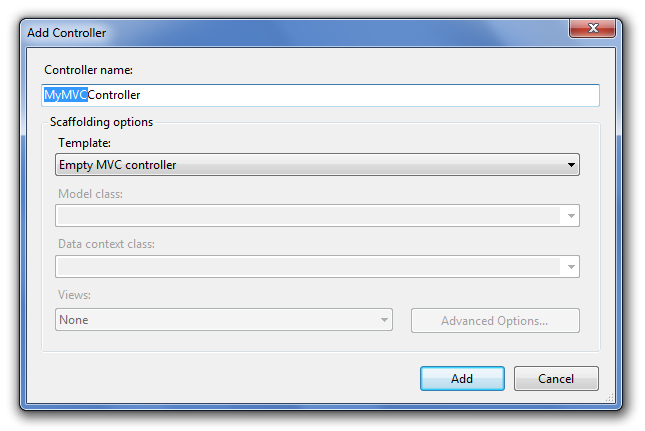
For creating a controller, do right-click on the Controller folder in your mvc application and select the menu option Add, Controller. After selection, the Add Controller dialog is displayed as shown in fig. Now enter your controller name before the Controller word.

In this way, you have successfully created your controller as shown in fig.
Example:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ControllerExample.Controllers
{
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
}
} Controller Actions and Helper Methods
Controller actions are methods defined in the controller class and responsible for performing required operations on the user's inputs like form values, query string values, etc. with the help of the Model and passing the results back to the View. Asp.net MVC has the following Built-in ActionResults Type and Helper methods :
ViewResult
Returns a ViewResult which renders the specified or default view by using the controller View() helper method.
PartialViewResult
Returns a PartialViewResult which renders the specified or default partial view (means a view without its layout) by using the controller PartialView() helper method.
RedirectResult
Returns a RedirectResult which Issues an HTTP 301 or 302 redirection to a specific URL by using the controller Redirect() helper method.
RedirectToRouteResult
Returns a RedirectToRouteResult which Issues an HTTP 301 or 302 redirection to an action method or specific route entry by using controller RedirectToAction(), RedirectToActionPermanent(), RedirectToRoute(), RedirectToRoutePermanent() helper methods.
ContentResult
Returns a ContentResult which renders raw text like "Hello, DotNet Tricks!" by using the controller Content() helper method.
JsonResult
Returns a JsonResult which serializes an object in JSON format ( like as "{ "Message": Hello, World! }") and renders it by using controller Json() helper method.
JavaScriptResult
Returns a JavaScriptResult which renders a snippet of JavaScript code like as "function hello() { alert(Hello, World!); }" by using controller JavaScript() helper method. This is used only in AJAX scenarios.
FileResult
Returns a FileResult which renders the contents of a file like as PDF, DOC, Excel, etc. by using the controller File() helper method.
EmptyResult
Returns no result returned by an action. This has no controller helper method.
HttpNotFoundResult
Returns an HttpNotFoundResult which renders a 404 HTTP Status Code response by using the controller HttpNotFound() helper method.
HttpUnauthorizedResult
Returns an HttpUnauthorizedResult which renders a 401 HTTP Status Code(means "not authorized") response. This has no controller helper method. This is used for authentication (forms authentication or Windows authentication) to ask the user to log in.
HttpStatusCodeResult
Returns an HttpStatusCodeResult which renders a specified HTTP code response. This has no controller helper method.
Conclusion
So in this article, we have learned about Understanding Controllers and Actions in MVC Razor. I hope you enjoyed learning these concepts while programming with Asp.Net. Feel free to ask any questions from your side. Your valuable feedback or comments about this article are always welcome. Level up your career in MVC with our ASP.Net Core Certification.