25
AprGetting Started with TypeScript using Visual Studio Code

TypeScript Programming Course
To get started with TypeScript make sure you have TypeScript Supported IDE. In this article, we will use free, open source, and cross platform IDE - Visual Studio Code. Make sure you have installed the following software to get started with TypeScript development.
Software Pre-requisite
- Node.js
- Visual Studio Code
Install TypeScript using NPM
To get started with TypeScript, just install Typescript using NPM by running the following command.
npm install -g TypeScript
This command will install typescript as a global package it is now ready to be used across the projects whenever we want without setup any additional libraries.
Open Visual Studio Code
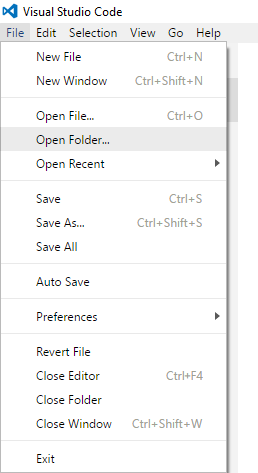
So far, we have installed all the prerequisites to build the first TypeScript program. Now open VS code IDE and create an empty folder in your system directory named as TSPrograms. Open this folder with the help of VS code as given below.

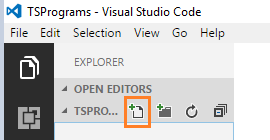
Create a new file named hello.ts by clicking the New File option given in the MyProject row of the explore sidebar as given below:

Add the following line of code as given below:
class Program {
constructor(private msg: string) {
}
showDetails() {
console.log("Your message is : " + this.msg);
}
}
let obj = new Program("Hello TypeScript");
obj.showDetails();
Setting TypeScript compilation option in Visual Studio Code
We have seen a simple example of the TypeSCript file that contains the class Program along with the internal method called showDetails() and soon as we create the object of that class, it will trigger the action by referencing the newly created object, but how that code is being compiled
It’s time to set up typescript compilation targets as ES3 or ES5 or ES6 as per your target browsers. For this one, you have to add the tsconfig.json file and add the following lines of code.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}
Creating Task to Transpile TypeScript into JavaScript
VS Code integrates with tsc (typescript compile) through integrated task runner. You can use this to transpile .ts files into .js files.
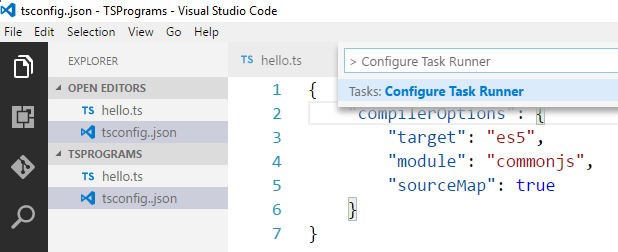
To create tasks.json, open the Command Palette with Ctrl+Shift+P and type Configure Task Runner, press Enter to select it.

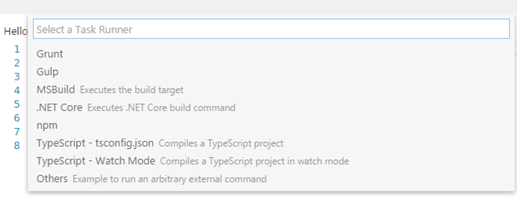
This shows a selection box with templates you can choose from. Choose TypeScript – tsconfig.json option and press Enter.

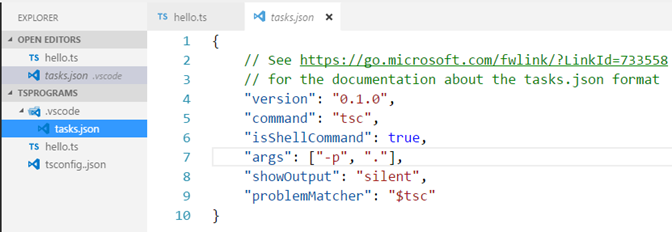
It will create a tasks.json file in the .vscode folder as given below:

Executing Task to Transpile TypeScript into JavaScript
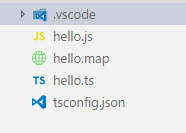
It’s time to execute the task. It can be executed by simply pressing Ctrl+Shift+B . At this point, you will see an additional file show up in the file list with the name hello.js.

Note
If you have installed Visual Studio 2013 or 2015 on your machine, you might have TypeScript older version on your machine. In this case, you might face vs code error, TS5023 or Unknown compiler option 'p' while executing ts task using Ctrl+Shift+B. To resolve this issue try the following steps:
Open your environment settings and remove the old Typescript from your system PATH variable. It will be like
C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0.In the "System" panel (the bottom of Windows OS) select the path variable and click edit. Find the TypeScript older version like
C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.0and click "Delete".Restart VS Code.
Now try to execute the task by simply pressing
Ctrl+Shift+B.
Running Code using Node
Now, you can run your code by opening up a terminal and running the following command.
Node hello // Output Hello World
Hiding .js and .js.map Files from VS Code Explorer
When you are working with TypeScript using VS Code, after its compilation, you will find the .js and .js.map file within your code explorer. These files are auto-generated and not used modified by us. So you can hide these extra files from VS Code explorer by adding the settings.json file in the .vscode folder with the following lines of code.
{
"files.exclude": {
"**/*.js.map": { "when": "$(basename)"},
"**/*.js": {"when": "$(basename).ts"}
}
}
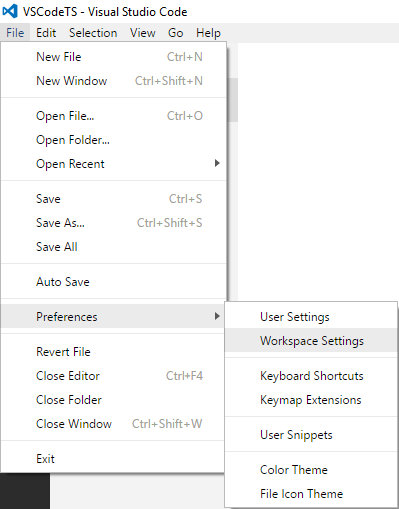
The settings.json file, you can create by navigating to file-> Preferences -> Workspace Settings as shown in below fig.

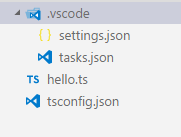
At this point, you will see the following files and folders as shown in fig. Now it is simple and easy to write your typescript code with VS Code.

Important Information
TypeScript is never executed by the browser, so you have to add reference of compiled JS file (Generated by TypeScript compiler) to your webpage.
TypeScript code can be compiled as per the ES3 standard to support older browsers.
TypeScript code can be compiled as per ES5 and ES6 standards to support the latest browser.
A piece of JavaScript code is a valid TypeScript code.
What do you think?
TypeScript is a superset of JavaScript hence the code of the typescript will be compiled and converted into JavaScript at the end, hence, the major feature of using TypeScript is the strict type checking, all ES features, variables, functions, objects, constructor so it allows us to develop a robust yet dynamic web application.
You can refer to this article to develop any typescript based application. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.
Take our free typescript skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.





