25
apr.OneTime, OneWay and TwoWay Binding for Windows Phone
Most Windows Phone apps display data to user by using controls, from business object or a collection of business objects such as a list of contact numbers, news headlines, or images. These controls contain data by using data binding. In this article, I would like to share the different types of data binding for windows phone.
Types of Data Binding for Windows Phone
We have three types of data bonding for windows phone which determines how and when the data flows.
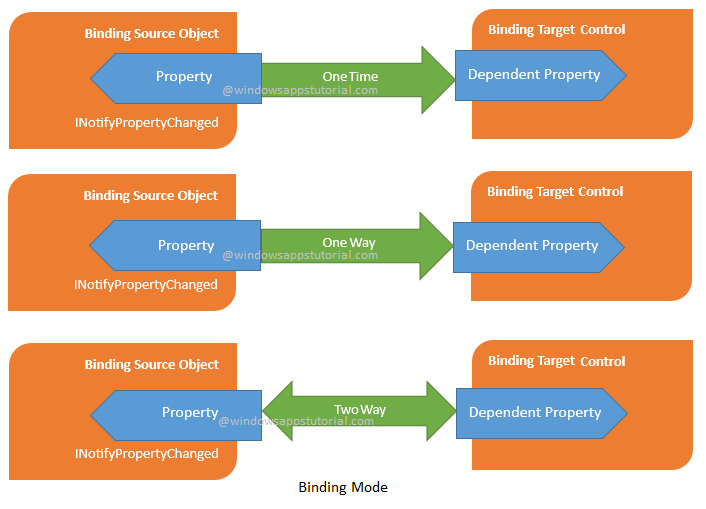
OneTime Data Binding
This binding mode update the dependent target control's property with the source object property only one time when the binding is created mean when your phone app starts or when you set DataContext property. This type of mode can be used when you want to display data for first time only.
<TextBlock Text="{Binding ID, Mode=OneTime}" />
OneWay Data Binding
This binding mode update the dependent target control's property with the source object property when the binding is created and anytime the source object property changes. This is the
default bindingfor any control. In this binding mode target control's property updated only when source property changed.<TextBlock Text="{Binding ID, Mode=OneWay}" /> <TextBox Text="{Binding Name, Mode=OneWay}" />TwoWay Data Binding
This binding mode update both the dependent target control's property and the source object property when either changes, It means when source object property changed it will update target control's property and when target control's property changed will update source object property.
<TextBox Text="{Binding Name, Mode=TwoWay}" />
Note
For OneWay and TwoWay binding, the source object must implement the INotifyPropertyChanged interface.
Use OneTime binding when you want to display data for first time only. It usually used with TextBlock.
Use OneWay binding when you want to display changed source data each time. It usually used with TextBlock.
Use TwoWay binding when you want to persist change occurs either of source or target property. It usually used with TextBox.
What do you think?
I hope you will enjoy the tips while binding data to your windows phone app controls. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.