ScholarHat is one of the best training platforms to learn .NET Stack technical knowledge and carrier guidance. Shailendra Sir explains the concept in the simplest way. And Especially I like the career guidance program, it will help me to clear the goals and doubts about my career.









 Web Development Fundamentals
Web Development Fundamentals















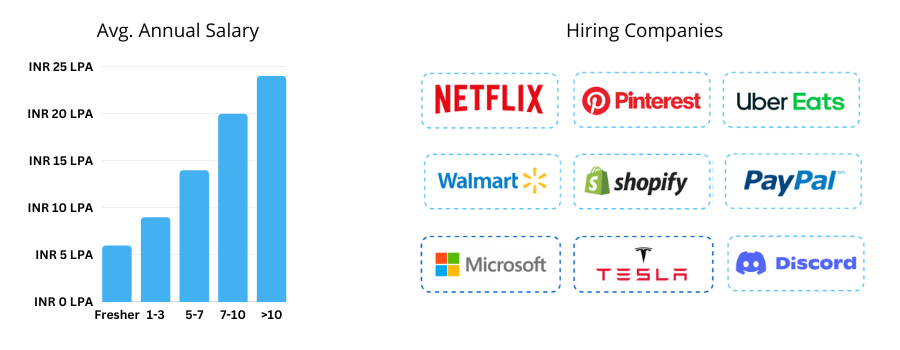
 Get a Job As a MERN Stack Developer
Get a Job As a MERN Stack Developer