Understanding Angular Components

Angular Course
Understanding Angular Components: An Overview
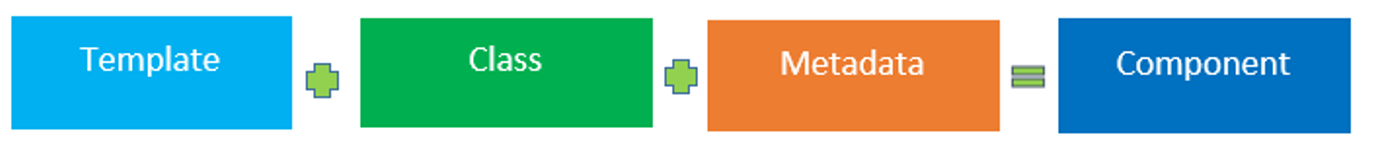
Angular components are the core components of Angular applications, containing templates, data, and behavior in reusable and modular parts. They consist of a TypeScript class and an HTML template that provide an organized approach to UI development within the Angular framework. Understanding Angular components is necessary for understanding Angular using resources such as Angular Certification Training and Angular Tutorials.What is Component in Angular?
Angular components are building blocks, which in turn form an Application. In simple language, think of our ecosystem as an Application. Then, water, temperature, oxygen, carbon dioxide, and many more biotic and abiotic factors make the whole ecosystem work as an application. Now, the same concept applies to our Angular application as well. Our app has many components such as a header, footer, and sidebar which in turn results in an app.
Typically, it is a type of directive with templates, styles, and logic for user interaction. It is exported as a custom HTML tag like: <my-component></my-component>. The angular component is initialized by an angular dependency injection engine.

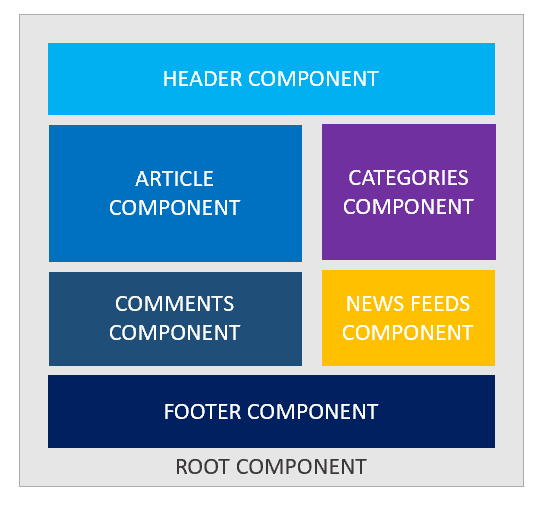
Angular Components Page View
A webpage containing an article with comments, categories, a news feed, and a header, the footer can be managed using the components in angular as given below:

Angular Component Advantages
Now, you all must be thinking, why should we use components in angular? Component inculcates many benefits to that of Angular itself. It provides:
Reusability
If the same functionality should be exposed in multiple places then, we can reuse it in all these places.
Say, for example, we have two components: Header and footer, which should be included on the About Page and Contact Page. Then we need to add one tag (which we will cover later in this article) and, your work is done!! You are not required to add header and sidebar code at each place.
While working with single-page applications, one should bring the concept of re-usability of the components, util functions templates, and other business logic files because it saves a lot of re-development time and results in better manageable code.
Testability
It is quite easy to unit test an individual component than a whole unstructured application.
Consistency
If you know how to structure and write code for one component then, consistency will be there in every component.
High cohesion:
Components will have functionality only related to themselves.
Difference between Angular Components and Angular Directives
Now, the folks familiar with Angular 1. x might be in dilemma what is the actual difference between Angular Components and Angular Directives Right!? The major difference between both of them is Directives add behavior to existing DOM elements while Components create their view with attached behavior., Exploring an Angular course can delve deeper into this distinction between Components and Directives, offering comprehensive insights into their functionalities and applications within Angular development.
How to create components in Angular?
Next, the question that arises in our mind is how Angular identifies the components among many other files. The answer is that, if you open any ts file of the component, you will see @component metadata and below it, there will be one class. The @component decorator is responsible for identifying the class as a component and for specifying its metadata.
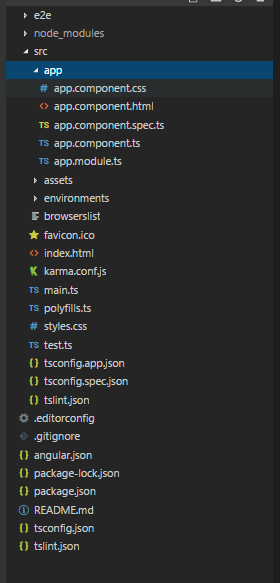
Now, let us move towards creating our first component. Initially, your app structure will look something like this:

Now, the first inbuilt component that you see in the app. Now, looking at this, you can assume the basic structure of a component. It consists of 4 files: HTML, CSS, TS, SPEC.TS.
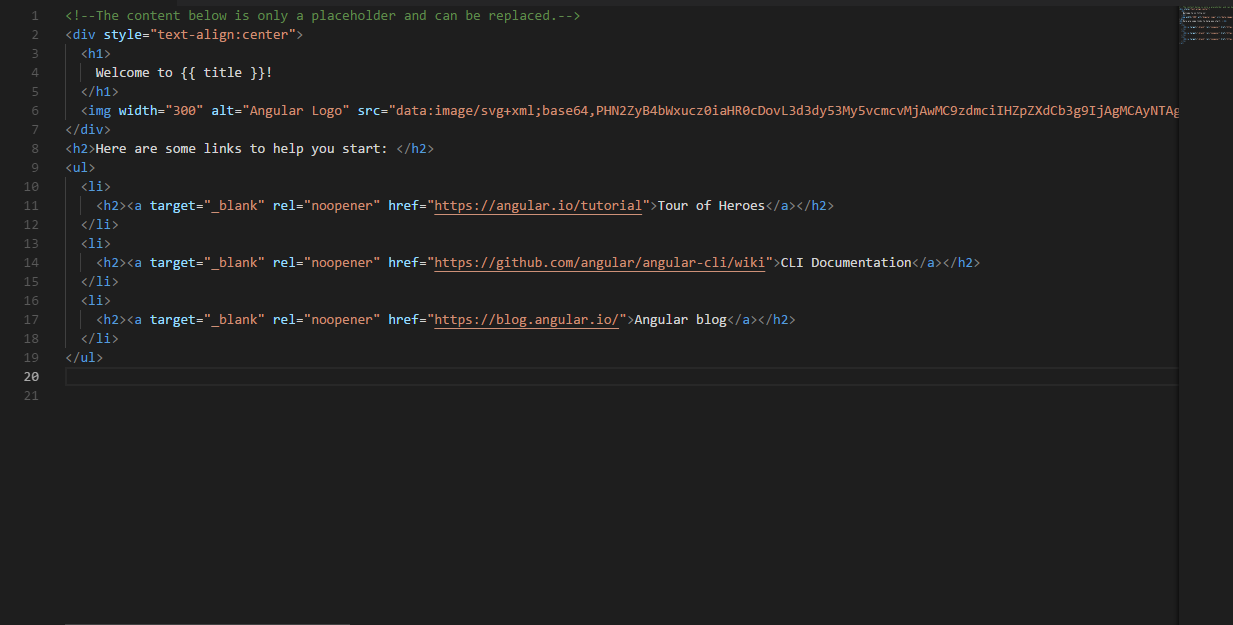
Our APP.COMPONENT.HTML the file looks like this:

This file has been created by Angular. It is the basic HTML file. If you run this app, the first page you’ll see as an output will have this HTML written there.
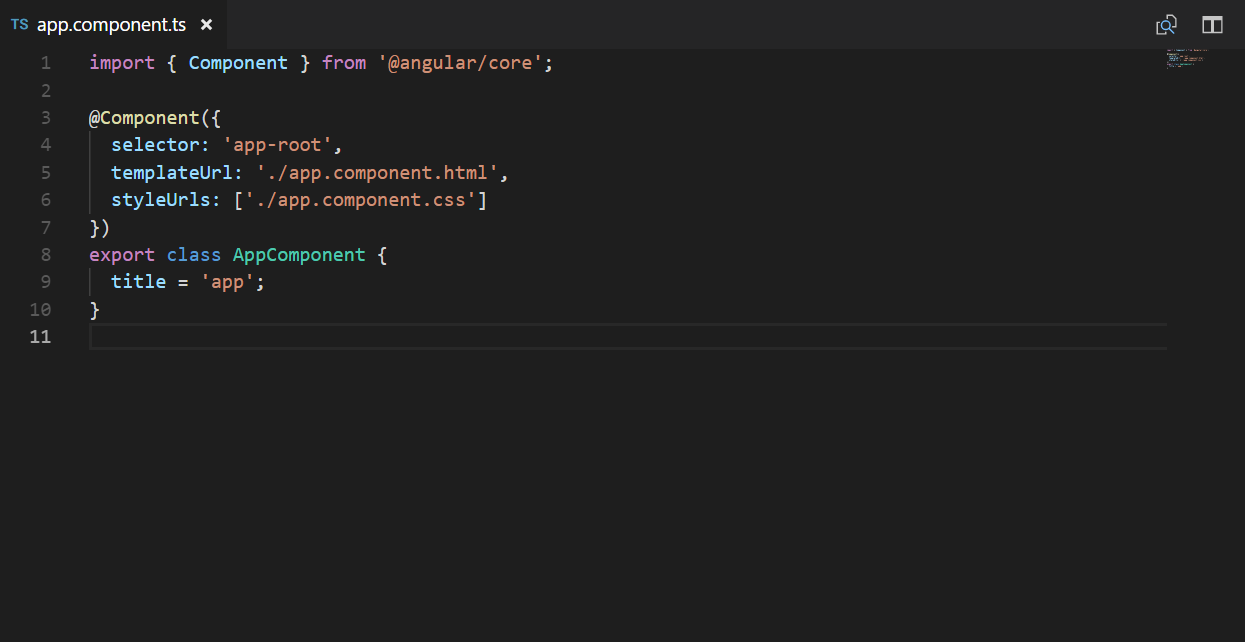
Next file is APP.COMPONENTS.TS:

As I have mentioned earlier, you can call component this at any other component by the selector.
TemplateURL depicts the corresponding HTML file for this TS file and the last is styleUrls which represents the styles used by this ts file. Note that this is an array. You can always mention more than one CSS file for one TS file.
Let me just highlight one phenomenon, if you want to use any component call it by its selector name. Let's for example, I want to use the demo component at the demo1 component, then I simply need to call demo’s selector <app-demo></app-demo> (say for example). This will render the demo's HTML at demo1's HTML.
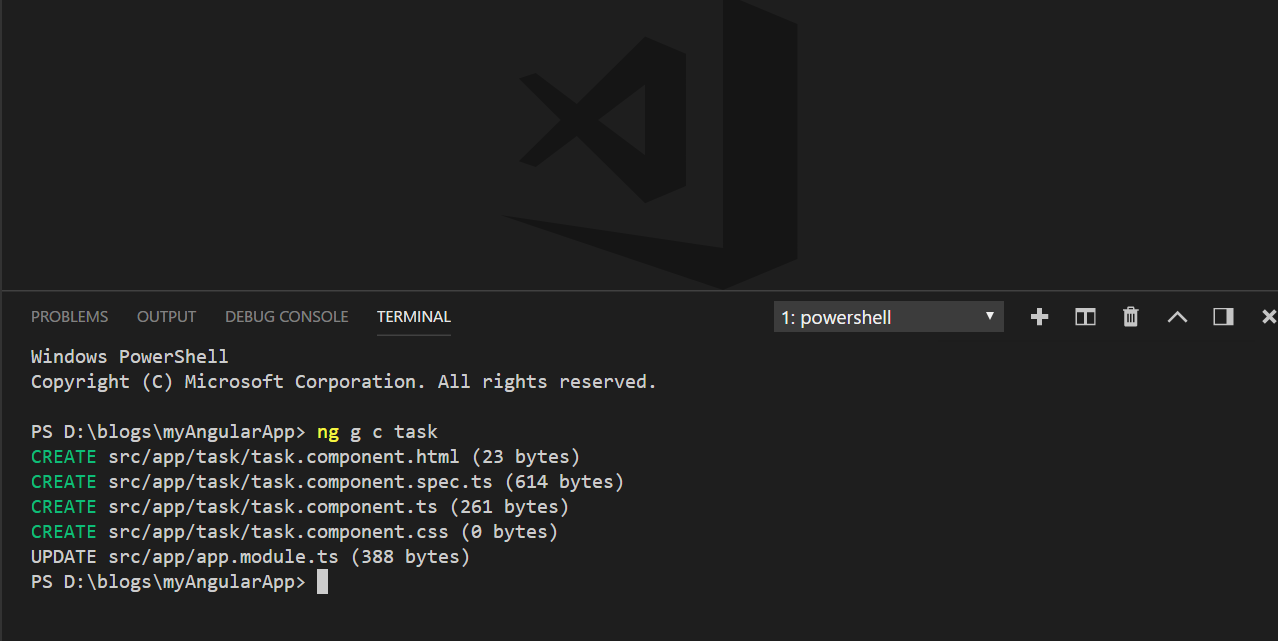
Now, let us create our first component by firing the given below command:
ng g c component_name)
(g stands for generating and c stands for Component)

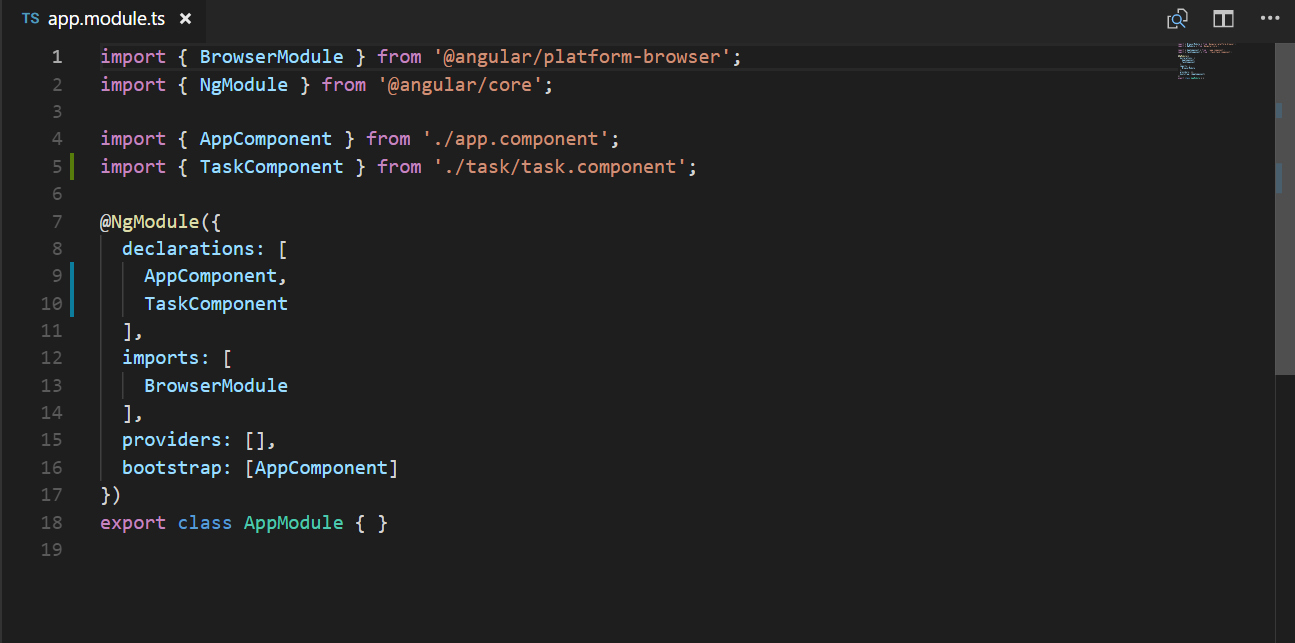
You can open this terminal using VS Code from (view -> Integrated terminal). As we have previously discussed, a component has 4 files inside it. One new message you'll see is regarding app.module.ts. It is the heart of our app. It contains the global declaration for our all components. After creating a component, our app.module.ts will look like this:

Our component should be imported and added to the declaration array.
Nested Component
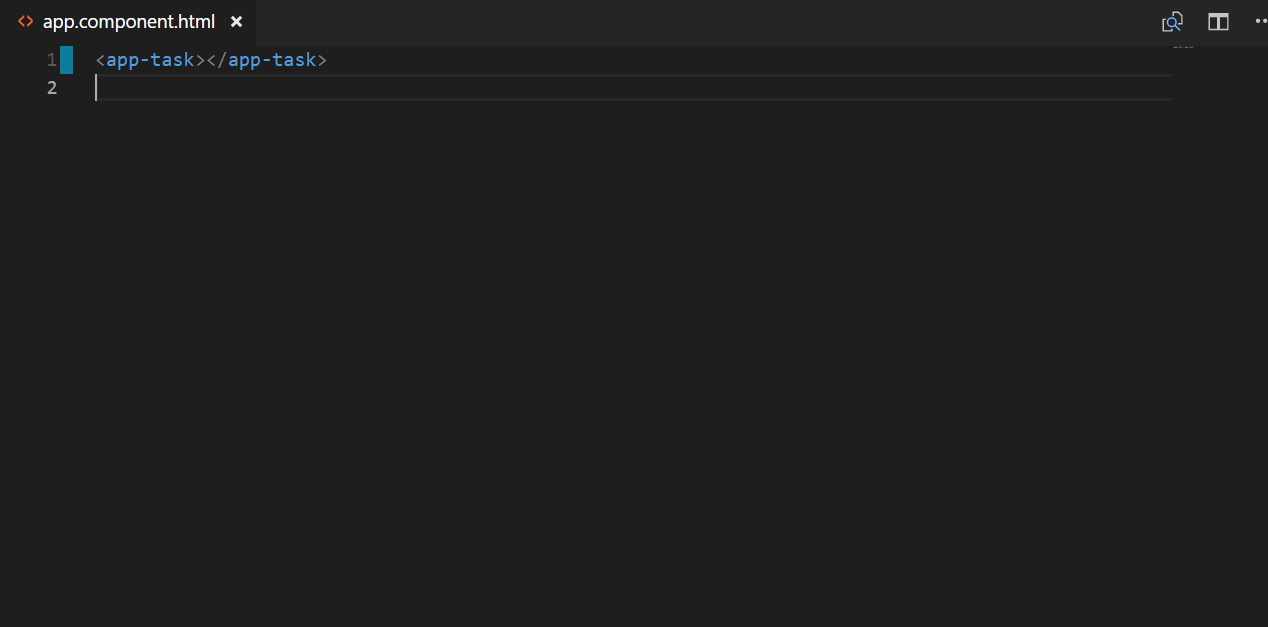
Now, if you want to see the task component’s HTML as your output. What would you do!? Remember that Selector concept? Yes, you have to add the task’s selector at APP.COMPONENT.HTML. (Because it is the first component that is being loaded by angular if you want to check how? Check your index.html, there you will find <app-root></app-root> which is a selector for the app component).

And here is your output in the browser which shows the content written into the child component but nested from the parent component

And with this, we have learned a new concept called Nested Component. In the Nested component, we call one component inside another component. The component in which we have called another component is known as the Parent component and the called component is known as Child or Nested component.
Read More:
Summary
Angular is a full-fledged framework and the core of the framework is a component, hence using and implementing a component is a common step toward building single-page applications (SPA) where the set of components represents an application. Engaging in an Angular certification course can provide an in-depth understanding of the pivotal role of components within the Angular framework. So, components are an essential part of an Angular application.
FAQs
Q1. What are the components of Angular Elements?
Q2. What is the distinction between Angular pages and Components?
Q3. What are the themes in Angular components?
Q4. How many different types of components are there in Angular?
Take our free angular skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.