Angular Forms and Validations

Angular Course
Angular Forms and Validations
Forms are the mandatory building blocks of a web application. You use forms for various activities like user login or signup, booking a flight, placing an order, etc. In this Angular tutorial, you will learn about different ways of creating forms in Angular. Angular provides two ways to create forms: Template-Driven and Model-Driven.

Exploring an Angular course can delve deeper into these form-creation methods, providing comprehensive insights into the Template-driven and Model-Driven approaches, enabling individuals to choose the most suitable method for their application development needs.
Angular Form Building Blocks
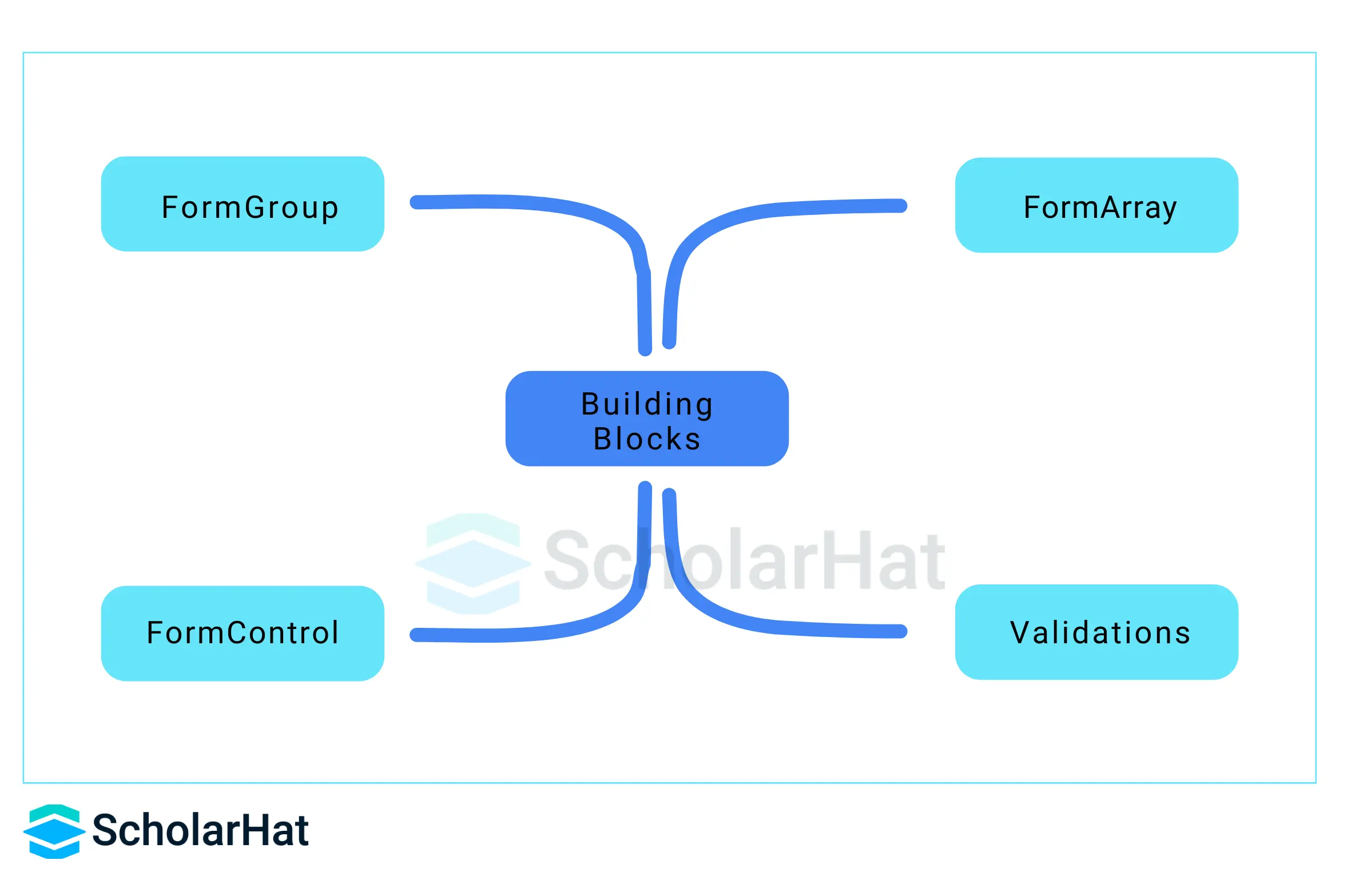
The basic building blocks of an Angular form are:
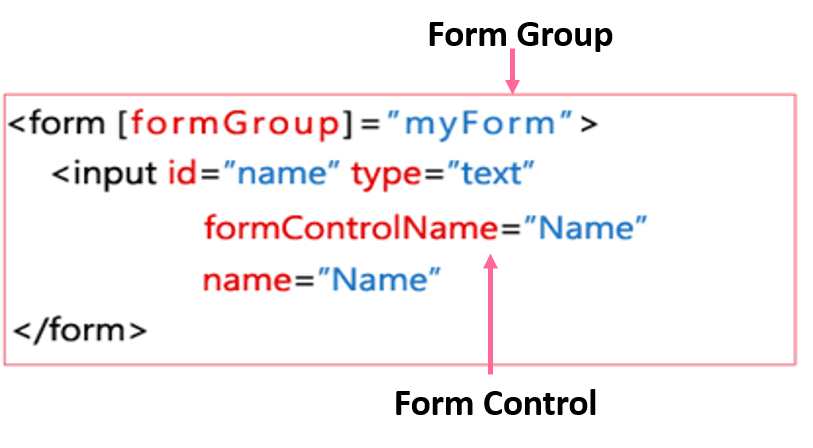
- FormsGroup
- FormControl
- FormArray
- Validations

Angular Form and Form Controls States
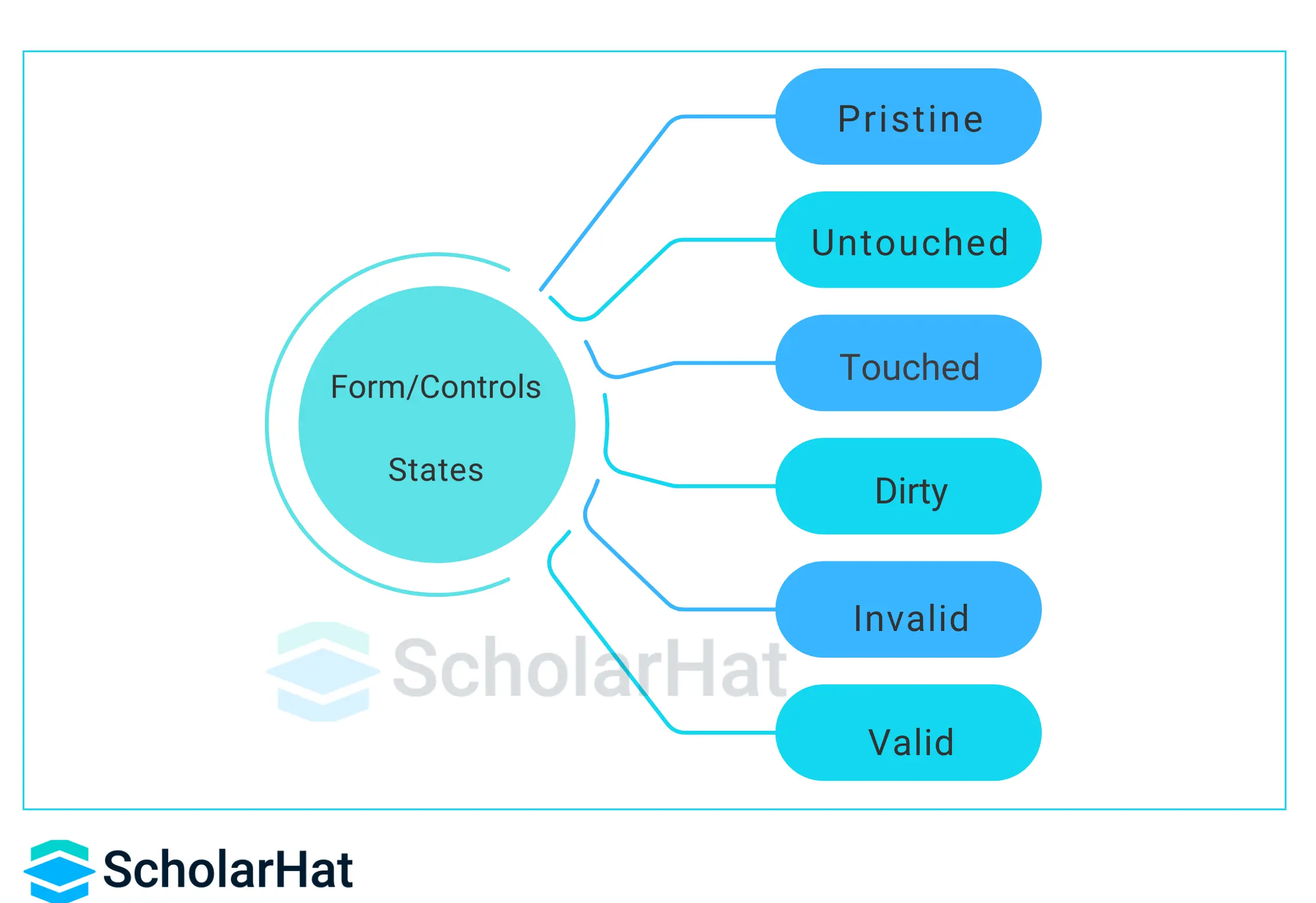
Angular Forms and their controls do change in their states as the user starts interaction with the form input controls. This state transition is helpful to get information about the form and its input control state. Based on the get information you can show or hide error messages and even you can check the validity of the form.

States Transition
- untouched => touched
- invalid => valid
- pristine => dirty
Read More: Best Angular Interview Question and Answer
Angular Form Validations
Angular Form Validations are based on HTML5 validations. Angular Form Validations validate the user input for accuracy and completeness. All validations are performed on the client side.
Angular Forms Built-In Validation
- required
- minlength
- maxlength
- pattern
- email – supports in Ng4
- min
- max
Template Driven Form
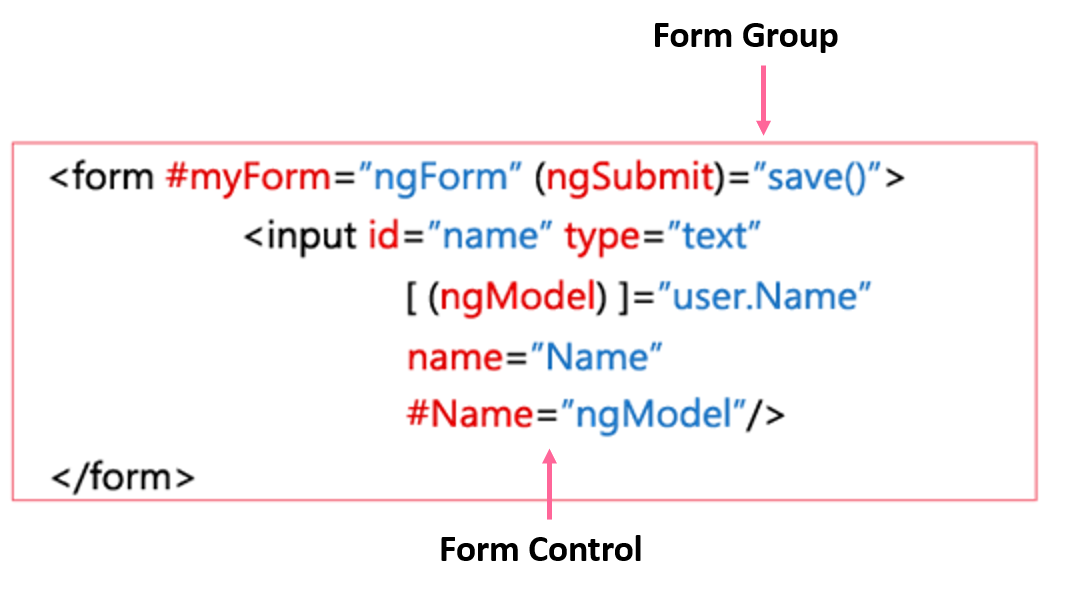
In template-driven forms, we don't create Angular form control objects but Angular directives create them for us using the information from our data binding configuration.
We don't have to push and pull data values because Angular handles that for you using the ngModel directive and Angular updates the mutable data model according to user changes as they happen while using the form.
Template-driven Form is set up and configured in HTML Code. Template-driven Form is easy to use and suits simple forms. Template-driven Form uses directives (ngForm, ngModel) and reference names (#refName) for creating forms.

Model-Driven Form
The model-driven form is set up and configured in the component class. It is based on a reactive style of programming where you use the underlying APIs FormControl and FormGroup that track the value and validation status. Reactive forms offer ease of testing and validation.

Template-Driven vs. Model-Driven Form
Neither of them is better than the other. Template-driven and Model-driven are two different architectural paradigms with their pros and cons so we can choose the approach that works best for you or according to our business requirements. This way, we are free to decide to use both in the same application accordingly.
Read More: Angular Model-Driven (Reactive) Forms
Read More:
- Angular Developer Salary In India
- Angular Roadmap to Become an Angular Developer
- Angular Developer Skills
What do you think?
Forms are almost always present in any website or application because user input is one of the commonly used required features. Forms can be used to perform countless data-entry tasks such as account creation, login, placing orders, finding records, online bidding, and so on. Delving into Angular Training can offer in-depth insights into leveraging Angular for building robust and interactive forms.
Building easy-to-use forms requires design and user experience skills, as well as a framework with support for two-way data binding, change tracking, validation, and error handling such as Angular.
Take our free angular skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.







