Tips to Secure Your Angular Application

Angular Course
Tips to Secure Your Angular Application: An Overview
Security in Angular applications is an important concern when developing web applications. We know that Angular is one of the most popular front-end frameworks and it provides robust tools and best practices to help you secure your applications effectively. In this Angular tutorial, we'll delve into Angular Security Best Practices so that you can ensure Angular security and secure your applications from threats and vulnerabilities.
Read More: What is Angular?
How to Implement Security in Angular Application?
In the below section, we are going to discuss how to secure an angular application through some best tips and tricks. If you follow these Angular Security Best Practices, you will get through the dilemma of maintaining and securing your web application.
1. Prevent an application from Cross-Site Scripting (XSS)
Cross-site scripting (XSS) is a web security flaw in which a malicious code is injected into a website or application. This code is then performed by the website visitor's browser, potentially stealing data, hijacking sessions, or seizing control of the user's computer. Preventing XSS in Angular applications is essential for protecting your users' data.
XSS Types
- Reflected XSS: Reflected XSS happens when user input is returned to the user without adequate validation or sanitization.
- Stored XSS:Stored XSS occurs when malicious code is saved in the database of an application and then displayed to additional users.
- DOM-based XSS: DOM-based XSS happens when malicious code is inserted directly into the Document Object Model (DOM), bypassing the standard input validation procedures.
Prevention Techniques
- Input Validation: Validate every user input to ensure it adheres to anticipated formats and does not include dangerous code. Checking for invalid characters and escaping special characters are examples of this.
- Sanitization: Before displaying or using user input in the application, sanitize it. This removes potentially harmful parts from the input while maintaining its intended meaning. For this purpose, Angular includes built-in sanitization functions such as bypassSecurityTrustHtml() and bypassSecurityTrustUrl().
- CSP (Content Security Policy): CSP is a browser security technique that limits the scripts that can be run on a website. It can be used to whitelist only reliable script providers, essentially preventing malicious scripts from running.
- Compilation Ahead-of-Time (AOT): AOT compilation precompiles your application code into static JavaScript files, making it more difficult for attackers to insert code at runtime.
- Trusted Types: A newer web platform feature that allows you to specify a whitelist of authorized types for specific values in your application is Trusted Types. This can limit the execution of dangerous programs even more.
Example of Preventing an Application from Cross-Site Scripting (XSS)
// In your component code
import { DomSanitizer, SafeHtml } from'@angular/platform-browser';@Component({
selector: 'app-blog-post',
templateUrl: './blog-post.component.html',
})
export class BlogPostComponent {
comments: any[]; // Array of user-generated comments constructor(private sanitizer: DomSanitizer) {} getSafeComment(comment: string): SafeHtml {
return this.sanitizer.bypassSecurityTrustHtml(
this.sanitizer.sanitize(
comment,
SanitizerType.HTML,
{
allowedTags: ['p', 'b', 'i', 'u'],
allowedAttrs: ['href'],
}
)
);
}
This code snippet sanitizes user-generated comments in an Angular application to prevent XSS attacks by allowing just basic tags and properties such as href. It sanitizes the comment first, then bypasses security limitations to safely show it.
Read More: Top 50+ Angular Interview Questions & Answers
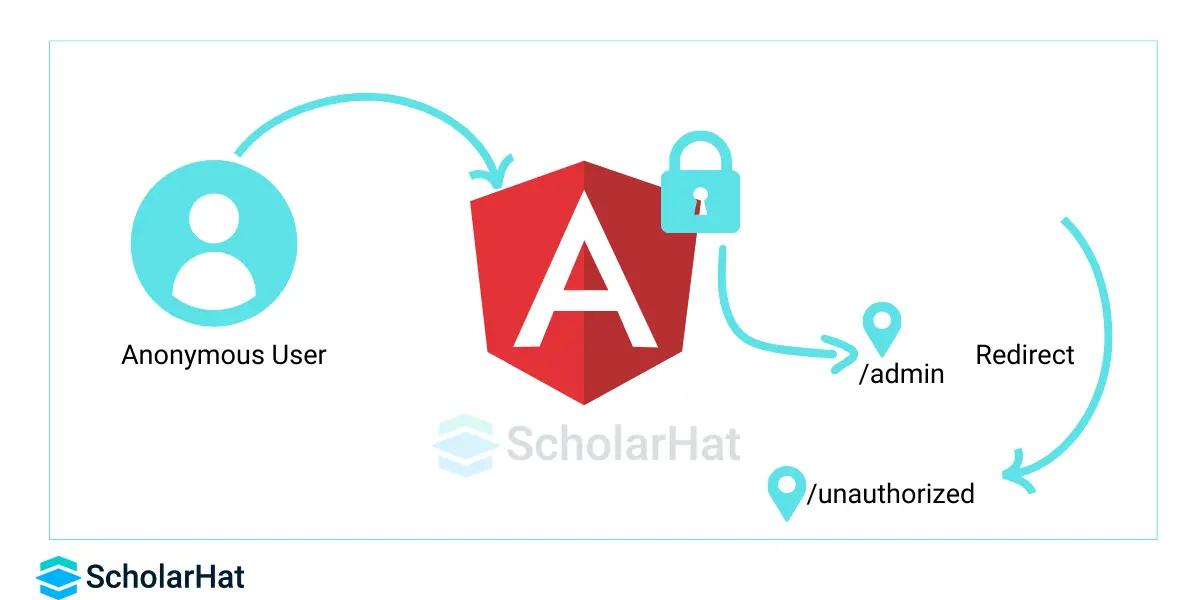
2. Use Route guards when required
When using route guards, an essential security practice that involves selectively securing specific routes based on user authorization and other relevant criteria is referred to. This guarantees that only authorized users or those who fulfill particular criteria can access sensitive or restricted portions of your application.
What are Route Guards?
Route guards are services that function as gatekeepers for the routes in your application. They intercept navigation requests before the router activates a certain route. The guard's logic determines whether or not access to that route is permitted.

When Should You Use Route Guards?
- Authentication: Secure routes that need a login, such as admin panels or user profiles.
- Authorization: Control access based on user roles or permissions. Only editors, for example, have access to edit pages.
- Data Security: Monitor routes that include sensitive data, such as financial or personal information.
- Feature access: Limit feature access based on subscription plans or user tiers.
Example of Defining the Guards
@Injectable({ providedIn: 'root' })
export class AuthGuard {
constructor(private router: Router, private authService: AuthService) {} canActivate(): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return this.authService.isAuthenticated().pipe(
map((authenticated) => {
if (authenticated) {
return true;
} else {
this.router.navigate(['/login']);
return false;
}
})
);
}
}@Injectable({ providedIn: 'root' })
export class RoleGuard {
constructor(private authService: AuthService) {} canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
const requiredRole = route.data.requiredRole;
return this.authService.hasRole(requiredRole).pipe(
map((hasRole) => {
if (hasRole) {
return true;
} else {
this.router.navigate(['/unauthorized']);
return false;
}
})
);
}
AuthGuard and RoleGuard are two guard classes used for access control in an application. If the user is not authorized to use AuthService, AuthGuard redirects to the login page. If the user does not have a certain role required for a route using AuthService, RoleGuard redirects to unauthorized. Based on authorization checks, both guards return true for access or divert to appropriate routes.
Example of Configuring Route Guards
const routes: Routes = [
{ path: '', component: HomeComponent },
{
path: 'admin',
canActivate: [AuthGuard],
children: [
{ path: '', component: AdminDashboardComponent },
{ path: 'users', data: { requiredRole: 'admin' }, canActivate: [RoleGuard] },
{ path: 'products', canActivate: [RoleGuard] },
],
},
{ path: 'login', component: LoginComponent },
{ path: '**', redirectTo: '' },
];@NgModule({
imports: [RouterModule.forRoot(routes)],
providers: [],
})
export class AppModule {}
This code defines application routes & controls access. Users are sent to Home, 'admin' necessitates authentication, & nested routes within 'admin' necessitate certain roles ("admin" for "users" & unspecified for "products"). There are also log-in and failover routes.
Read More: Routing in Angular
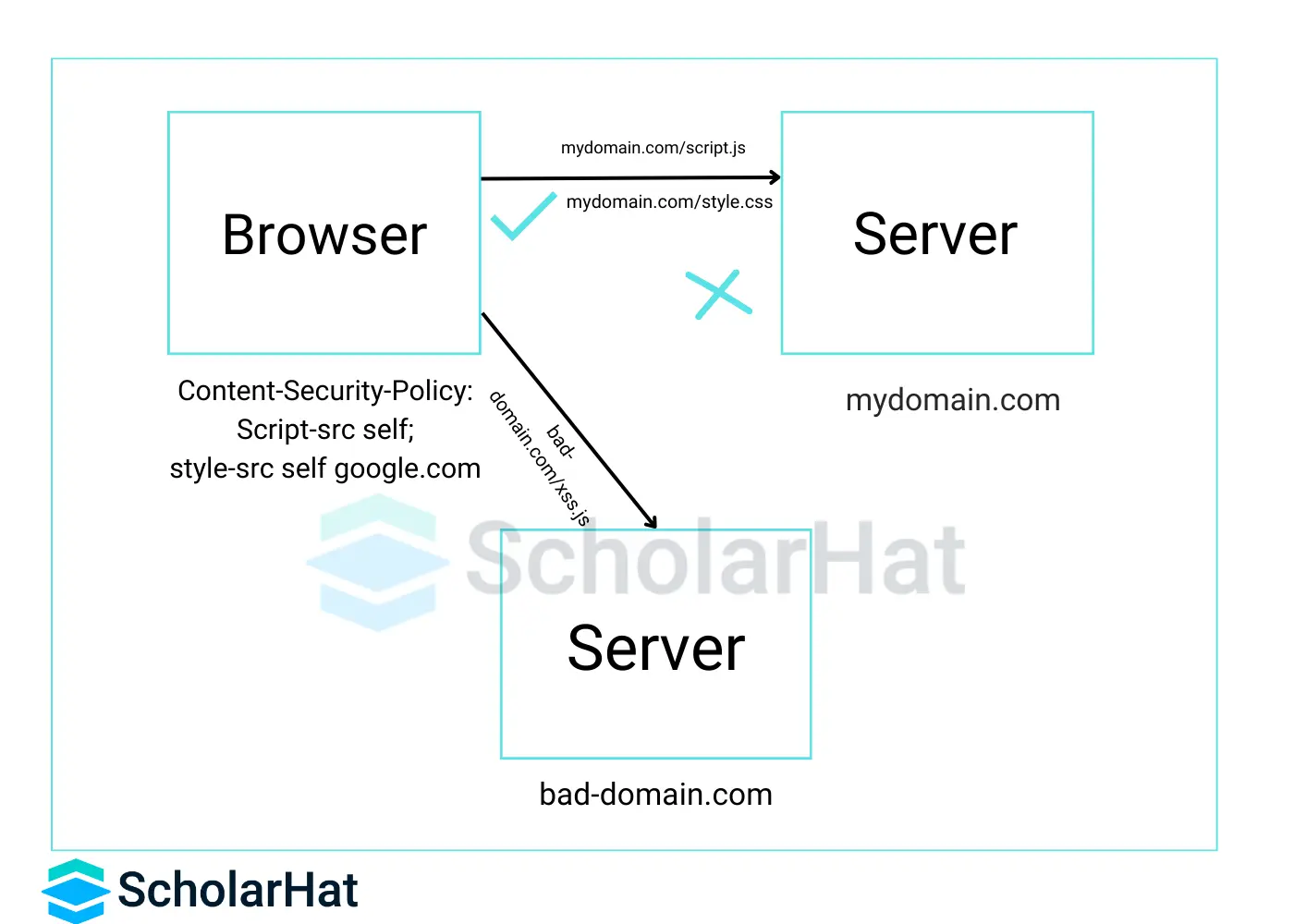
3. Implement CSP (Content Security Policies)
CSP is a powerful security measure that helps in the prevention of cross-site scripting (XSS) attacks and other injection vulnerabilities in web applications. By explicitly declaring which resources the browser can load, CSP in your Angular application adds an important layer of defense.

Why use CSP in Angular?
- XSS attack surface reduction: By restricting resources to trusted sources, you make it far more difficult for attackers to inject malicious scripts.
- Stricter control: CSP provides finer-grained control over how resources are loaded, allowing you to prohibit specific categories of resources if needed.
- Improving user trust: A well-configured CSP policy can boost user confidence in your application's security.
How to Implement CSP in Angular
CSP can be implemented in an Angular application in numerous ways:
- Using the HTTP meta tag: To your index.html file, add a meta> tag with the HTTP-equiv attribute set to Content-Security-Policy and the required CSP directives.
- Setting the HTTP header: You can set up your web server to deliver the CSP header together with the required directives. This is the preferred method for use in production environments.
- Using Angular Libraries: Angular libraries are used in the following ways: Angular libraries such as ngx-csp can assist you in managing and configuring your CSP policy.
4. Do not use DOM’s APIs directly
Angular recommended using Angular templates rather than using DOM API such as document, ElementRef, etc. Angular does not have control over these DOM APIs, so it does not protect against security vulnerabilities and attackers can inject malicious code into the DOM tree.
5. Prevent CSRF (Cross-site request forgery)
Cross-site request forgery (CSRF) is a web security flaw in which an attacker manipulates a user's browser to make an unauthorized request to a trusted domain. This can be used to steal sensitive data, take actions on the user's behalf, or modify the operation of the website.
Example of Prevent CSRF (Cross-site request forgery)
import { HttpClient, HttpHeaders } from '@angular/common/http';
export class MyComponent {
constructor(private http: HttpClient) {}
onSubmit(data: any) {
const headers = new HttpHeaders().set('X-XSRF-TOKEN', document.cookie.split('=')[1]);
return this.http.post('/sensitive-action', data, { headers });
}
}
This Angular component code example securely delivers sensitive data to a server endpoint ("/sensitive-action"). To guard against unauthorized requests (CSRF attacks), it takes a token from a cookie ("XSRF-TOKEN"), inserts it as a header ("X-XSRF-TOKEN"), and delivers the data with the header.
6. Prevent Cross-Site Script Inclusion (XSSI)
CSSI takes advantage of JSON's vulnerability to be interpreted as JavaScript. By altering URLs, attackers can implant malicious code. To avoid this, prefix JSON answers with ")]}', \n" to make them non-executable. The HttpClient in Angular detects the newline and stops execution.
Example of Preventing Cross-Site Script Inclusion
import { DomSanitizer } from '@angular/platform-browser';@Component({ /* ... */ })
export class MyComponent {
comment: string; constructor(private sanitizer: DomSanitizer) {} submitComment() {
const sanitizedComment = this.sanitizer.sanitizeHtml(this.comment);
// ... submit a sanitized comment to server ...
}
}This Angular component code example protects against harmful information in user-submitted comments. It loads the DomSanitizer service for HTML sanitization and sanitizes the comment string before sending it to the server. This removes potentially malicious code such as scripts or XSS attacks, assuring the comment's secure display and processing.
7. Up-to-date Angular Libraries
There are continuous updates provided for bug fixes, security patches, and feature enhancements at regular intervals, so it is recommended to update the Angular libraries. Security-related issues may be fixed in newer releases that prevent any security vulnerabilities injected by attackers.
8. Avoid Modifying the Angular Copy
It is recommended to avoid Modifying the Angular Copy because it creates a hard link between our application and Angular libraries. As described in the above point, there are continuous updates provided for bug fixes, security patches, and feature enhancements in Angular libraries, so it is very difficult to upgrade to newer Angular versions.
9. Use Offline Template Compiler
It would be recommended to use an offline template compiler to prevent security vulnerabilities called template injection. It is recommended to use the offline template compiler in production deployment. Angular trusts template code, so someone can add vulnerabilities to dynamically created templates as a result of a malicious attack on the DOM tree.
10. Validate user-submitted data on server-side code
It would be good practice to validate all the submitted data on server-side code. This can help to prevent data-related vulnerabilities. Sometimes, attackers can use the XSS method and try to inject malicious data into our application. If we validate the data on the server side as well, we can prevent our application from this kind of attack.
11. Do not use components with Known Vulnerabilities
There are many third-party library components available and nowadays it is just impossible to develop the application without such libraries. These libraries may have known vulnerabilities that can be used by the attacker to inject malicious code or data into our application. These libraries can have security vulnerabilities such as CSRF, XSS, buffer overflows, etc.
Read More:
Summary
In this article, I have covered some of the top possible attacks on our Angular application and how to prevent our application from such an attack. Dot Net Tricks Angular 2 to 10 web API live interactive training aligned with real-time which is delivered by Google GDE and Microsoft MVP globally. The angular online training program helps you learn to build projects using web API ASP.NET MVC5 and node.js.
FAQs
Q1. What are the best practices for Angular authentication?
Q2. Is Angular secure from XSS?
Q3. How do I use https in Angular?
Take our free angular skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.







