Who Should Learn Angular?

Angular Course
Angular: An Overview
Angular is a JavaScript-based framework that comes with a bunch of surprises. It is developed by Google's initial land now backed by tons of open source contributors. Using Angular we can create different kinds of applications.
Read More: What is Angular?
Who Should Learn Angular?
Angular, developed and maintained by Google, is a comprehensive and full-fledged front-end web application framework. It is a TypeScript-based framework that follows the MVC (Model-View-Controller) architecture. Using Angular we can create different kinds of applications.
- Web Application
- Mobile Application
- Desktop Application
Read More: Why Should You Learn Angular?
Developing the Angular application can be possible using TypeScript developed by Microsoft and when we run the application, it will be converted into JavaScript. Day by day, the word Angular is booming in the world of technology due to its structure, implementation, and easy-to-use commands provided by the Angular CLI. Nowadays most developers are striving to learn Angular in no time but before that, we should know who should learn Angular actually in a true sense.
Anyone can learn Angular having the basic knowledge of these Angular prerequisites like HTML, CSS, and JavaScript but below is the list that shows who can become Angular coders. The Angular Online Training program helps you learn to build projects using Web API, ASP.NET MVC5, and Node.js.
- Software developers
- Software engineers
- Sr/Jr Frontend developers
- System Architect
- UI/Ux Designers
Read More: Angular Interview Questions & Answers
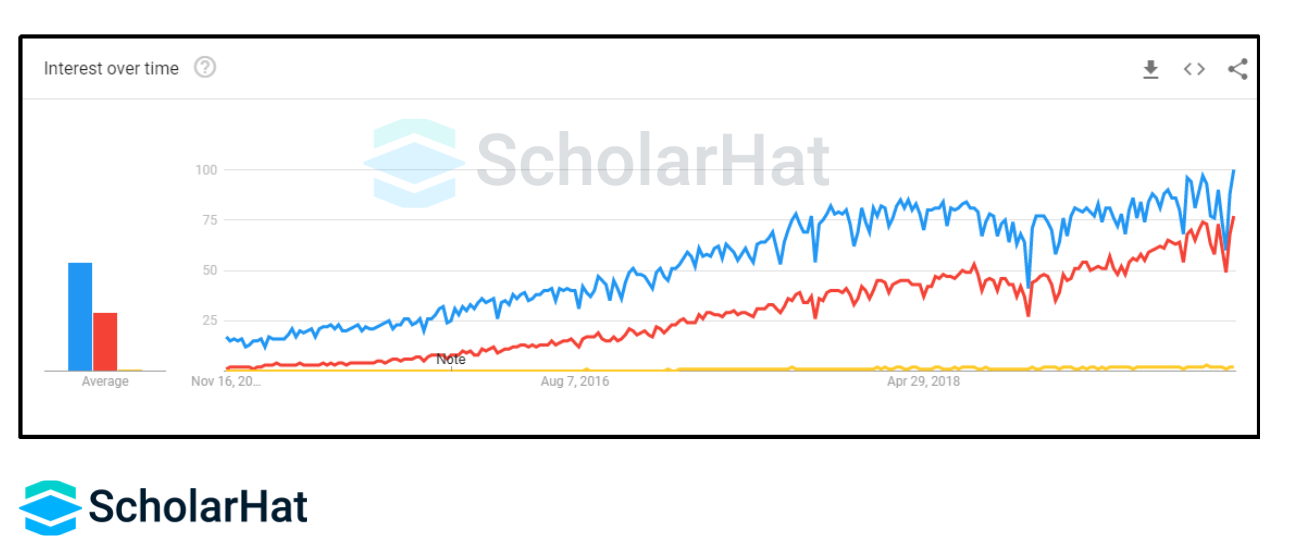
As you can see in the above list, the person who associated with JavaScript once in life can learn Angular very easily just because the learning curve of Angular is pretty easy to grasp. Below is the simple Google trends chart that compares the front-end frameworks and libraries which are.
These are the three popular platforms that are being used by developers around the globe thus each of them has its very own advantages and disadvantages as well.
Read More: Angular vs. React vs. Blazor: Which Framework is Best?

Here in this trends chart, we have compared three of the best frontend platforms and can see the above statistics. Angular (Blue), React (Red), Vue.js (Yellow), and all these statistics are only based in India for the last consecutive years.
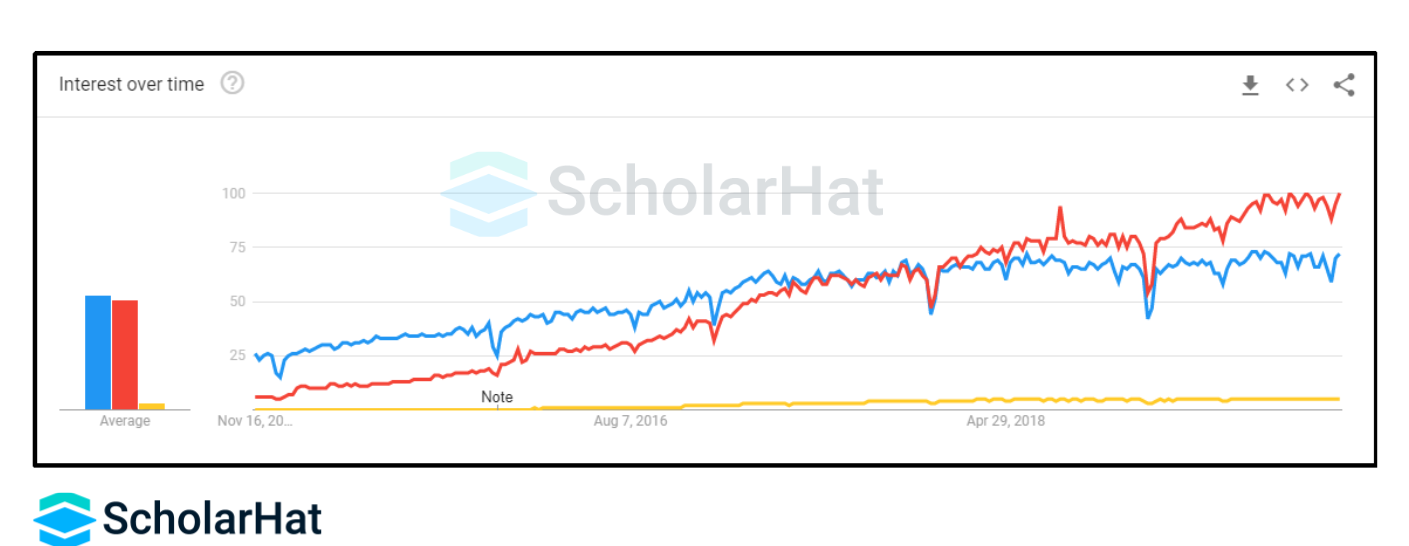
The comparison chart indicates that Angular has been popular amongst software developers for the year and surely going to heat the near future in the world of information technology. Angular is surely booming in India, but what about the rest of the world, let’s see the below Google trends chart which shows the statistics of three popular platforms.

In this above comparison chart, we can see that React is overtaking Angular with less margin, but we don’t need to worry about Angular because the team of developers working hard to achieve a great product that can provide a high-performance app yet small in size when it comes to enterprise application. I know if a fresher has heard about Angular they may have various questions in their mind like how to get started and all.
Read More: React vs. Angular: Which Career Option is More Promising in 2024?
What are the prerequisites to learning Angular?
1. HTML
The angular renders the HTML from the template file which is associated with the separate component so learning and having knowledge about HTML is necessary.
2. CSS
Whenever we develop any application, we need to have stylesheets so angular may contain separate CSS files for each component to provide different stylesheets.
3. JavaScript
It is a hero because every frontend platform like Angular, React, and Vuejs uses JavaScript heavily so we must know javascript before starting with Angular.
4. TypeScript
It is the superset of JavaScript, and Typescript is developed by JavaScript, the most important thing is that Angular is completely written in TypeScript. Hence, it's advised to have basic knowledge of TypeScript that makes your Angular journey easier.
Read More: How Long Does it Take to Learn Angular?
Other things you may learn are OOPS concepts, MVC architecture, basic HTML DOM properties and events, different rules of ECMAScript 6, etc. So if you are done with the above guidelines you may start learning Angular at a very steady pace without worrying about other libraries and so on.
Engaging in dedicated Angular Training can provide structured guidance and hands-on practice, facilitating a smoother learning experience and a deeper understanding of Angular's intricacies and capabilities.
Read More:
- Angular Roadmap to Become an Angular Developer
- Angular Developer Skills
- Angular Developer Salary In India
Summary
Angular is a detailed topic to be discussed but while building the Angular applications, it may help the learning process, even though sometimes we just don’t need to know what we don’t know perhaps. It is always hard to know the unknown things when you’re starting with and hopefully, this brief guide has given you some of the key areas where you can work upon enlightenment beyond your usual Angular resources, along with a bigger and more constructive look at Angular.
In this guide, we have gone through different topics like why Angular is so popular, who can learn the Angular framework, the basic prerequisites to learn Angular, and other concepts. I hope that now you have some idea that who can start learning Angular, and what are the prerequisites. So now you can start learning your Angular journey, keep visiting for the latest guides, and Keep reading.
Take our free angular skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.