25
apr.Understanding AngularJS digest life-cycle
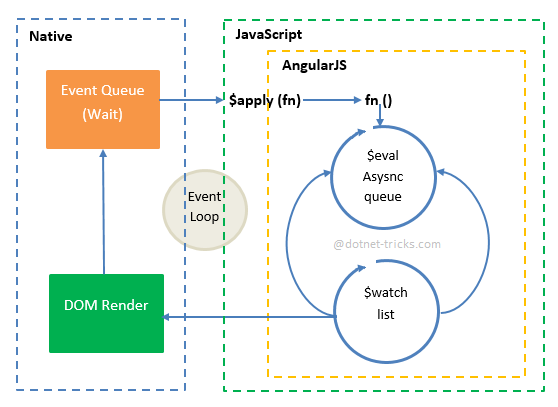
The digest loop is responsible to update DOM elements with the changes made to the model as well as executing any registered watcher functions.
The $digest loop is fired when the browser receives an event that can be managed by the angular context. This loop is made up of two smaller loops. One processes the $evalAsync queue and the other one processes the $watch list. If you're keen on mastering these Angular concepts, consider exploring an Angular Training course for a deeper understanding.
The $digest loop keeps iterating until the $evalAsync queue is empty and the $watch list does not detect any changes in the model. The $evalAsync queue contains those tasks which are scheduled by $evalAsync() function from a directive or controller.

The $watch list contains watches correspondence to each DOM element which is bound to the $scope object. These watches are resolved in the $digest loop through a process called dirty checking. The dirty checking is a process which checks whether a value has changed, if the value has changed, it set the $scope as dirty. If the $scope is dirty, another $digest loop is triggered.
When you do the changes to the scope outside the angular context, you have to call $apply() function explicitly on the scope to trigger $digest cycle immediately.
What do you think?
I hope you have goog understanding of angularjs digest life-cycle. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome. If you're interested in delving deeper into Angular concepts, consider exploring an Angular Online Training course for a more comprehensive learning experience.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.










