Understanding jQLite or jQuery Lite
jQLite is a subset of jQuery that is built directly into AngularJS. jQLite provides you all the useful features of jQuery. In fact it provides you limited features or functions of jQuery. For a comprehensive understanding of jQLite and its functionalities within AngularJS, consider exploring an Angular Online Training.
By default AngularJS use jQLite which is the subset of jQuery. If you want to use jQuery then simply load the jQuery library before loading the AngularJS. By doing so, Angular will skip jQLite and will started to use jQuery library.
Here is a table of supported jQuery methods by jQLite.
Accessing jQLite or jQuery with AngularJS
jQuery lite or the full jQuery library if available, can be accessed via the AngularJS code by using the element() function in AngularJS. Basically, angular.element() is an alias for the jQuery function i.e.
angular.element() === jQuery() === $()
<html>
<head>
<script src="lib/angular.js"></script>
<script type="text/javascript">
var app = angular.module('app', []);
app.controller("mainCtrl", function ($scope, $element) {
$scope.clickme = function () {
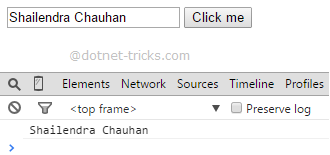
var elem = angular.element(document.querySelector('#txtName'));
console.log(elem.val())// console the value of textbox
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="mainCtrl">
<input type="text" id="txtName" value="Shailendra Chauhan" />
<button type="button" ng-click="clickme()">Click me</button>
</div>
</body>
</html>

What do you think?
I hope you will enjoy the jQlite with AngularJS while developing your app with AngularJS. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome. For those seeking a deeper understanding and practical usage of jQlite and other essential features within AngularJS, consider exploring an Angular course.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.










