A Look into HTML5 New Elements
In the earlier articles, we have seen the advent of HTML; have learned about various elements, and tags that make HTML wonderful. In this article, we are going to learn about the legacy problems solved by HTML5 and new pieces of stuff which were introduced with HTML5.
The W3C HTML5 specification has introduced the collection of new HTML tags to define the semantic/structural elements, text-formatting instructions, form controls, input types, audio, video, and many more other exciting elements. This article will describe all of the new HTML 5 tags along with updates to an existing tag that enhance the capabilities of the HTML document to the next level.
The HTML5 is the latest upgrade of the previous HTML 4 version, which consists of a different set of new features, advanced functional features, having better page views, and many other extensive improvements to match with the growing technological needs. Based on the latest version of HTML5, the most used and desired elements such as the <footer>, <article>, <figure>, <figcaption>, <section>, <header>, <main>,<mark>,<nav>, and the <summary> elements. All these new tags or the DOM elements of the HTML 5 enable us to integrate far better and the user-friendly interfaces, along with the higher performance rates, efficient results, easy to be configuration, and the overall code implementation, and in the end, it allows us to have a best possible crafting experience of the applications.
Problem solved by HTML5
In HTML4 semantic sections of the document were differentiated by various <div> elements. HTML5 solves this issue by introducing various new sectioning elements such as <section>, <article>,<aside>, <header>, <footer> etc.This makes the HTML5 outline algorithm to read the document in a more precise and up to mark way. Let’s start with the list of new HTML5 elements and their respective descriptions.
BROWSER COMPATIBILITY
Let’s have a look at the browser compatibility of the above HTML5 elements.





NoNoNoNoNoNoNoCode Examples of the above new HTML5 elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5</title>
<link href="StyleSheet.css" rel="stylesheet" />
</head>
<body>
<h3><code>article</code> element example:</h3>
<article>
<h1>FIFA World Cup 2018</h1>
<article>
<h2>Winners</h2>
<p>France</p>
</article>
<article>
<h2>Runners Up</h2>
<p>Croatia</p>
</article>
<article>
<h2>3rd Place</h2>
<p>Belgium</p>
</article>
</article>
<h3><code>aside</code> element example:</h3>
<p>Jurassic World 2018</p>
<aside>
<p>
<i>
Dinosaurs appeared around 243 million years ago <br>
and were from Reptiles family.
</i>
</p>
</aside>
<h3><code>details</code> element example:</h3>
<details>
<summary>Details</summary>
Description of the detail.
</details>
<h3><code>dialog</code> element example:</h3>
<dialog open>This is a dialog window</dialog>
<h3><code>figure figcaption</code> elements example:</h3>
<figure>
<img src="https://blog.bufferapp.com/wp-content/https://dotnettrickscloud.blob.core.windows.net/uploads/2014/05/dreamstimefree_169606.jpg" alt="Coffee" height="100" width="100" />
<figcaption>Coffee Beans</figcaption>
</figure>
<h3><code>footer</code> element example:</h3>
<footer>
<p>Copyright 2018</p>
<p>
Please contact: <a href="mailto:abcd@gmail.com">
abcd@gmail.com
</a>.
</p>
</footer>
<h3><code>header</code> element example:</h3>
<header>
<h1>Very important text</h1>
</header>
<p>Lorem Ipsum dolor set amet....</p>
<h3><code>main</code> element example:</h3>
<main>
<h1>Operating Systems.</h1>
<p>Windows, Linux, MacOs.</p>
<article>
<h1>Windows</h1>
<p>
Provided by Microsoft.
</p>
</article>
<article>
<h1>Linux</h1>
<p>Various distributions, Open Source.</p>
</article>
<article>
<h1>MacOS</h1>
<p>Provided by Apple.</p>
</article>
</main>
<h3><code>mark</code> element example:</h3>
<mark>Hello There!!</mark>
<h3><code>meter</code> element example:</h3>
<meter value="0.4">40 %</meter>
<h3><code>nav</code> element example:</h3>
<nav>
<a href="http://www.google.com">Google</a> |
<a href="http://www.facebook.com">Facebook</a> |
<a href="http://www.apple.com">Apple</a> |
<a href="http://www.microsoft.com">Microsoft</a>
</nav>
<h3><code>progress</code> element example:</h3>
<div>
<label for="download">Download progress</label>
<progress id="download" name="download" max="100" value="40">
40%
</progress>
</div>
<h3><code>ruby, rt, rp</code> elements example:</h3>
<ruby>
? <rt><rp>(</rp>??`<rp>)</rp></rt>
</ruby>
<h3><code>section</code> element example:</h3>
<section>
<h1>Linux</h1>
<p>Open Source OS, various distros such as Ubuntu, Fedore, CentOS, Suse etc.</p>
</section>
<h3><code>summary</code> element example:</h3>
<details>
<summary>What's the verdict?</summary>
Test Cases have passed.
</details>
<h3><code>time</code> element example:</h3>
<p>The time is<time>10:00</time> now.</p>
<p>Let's meet on <time datetime="2018-09-21 21:00">Wednesday</time>.</p>
<h3><code>datalist</code> element example:</h3>
<label for="car-choice">Choose a car:</label>
<input list="car-list" id="car-choice" name="car-choice" />
<datalist id="car-list">
<option value="i20">
<option value="Fortuner">
<option value="Beetle">
<option value="Polo">
<option value="Santro">
</datalist>
<h3><code>canvas</code> element example:</h3>
<canvas id="sampleCanvas">Your browser does not support canvas tag.</canvas>
<script>
var canvas = document.getElementById("sampleCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "#80FF00";
ctx.fillRect(0, 0, 80, 100);
</script>
<h3><code>audio</code> element example</h3>
<audio controls src="http://soundbible.com/mp3/Tyrannosaurus%20Rex%20Roar-SoundBible.com-807702404.mp3">
Your browser does not support the
<code>audio</code> element.
</audio>
<h3><code>video</code> element example:</h3>
<video controls
muted
src="https://www.youtube.com/embed/b3sp1egBb0s"
width="300"
height="200">
Your browser doesn't support videos.
</video>
<h3><code>embed</code> element example:</h3>
<embed src="https://www.youtube.com/embed/b3sp1egBb0s" />
</body>
</html>
Outputs of the above code snippets in the browser are something as below






HTML5 New Way of Declaring Attributes
HTML5 has introduced 4 different ways to declare an attribute, let’s have a look at them.
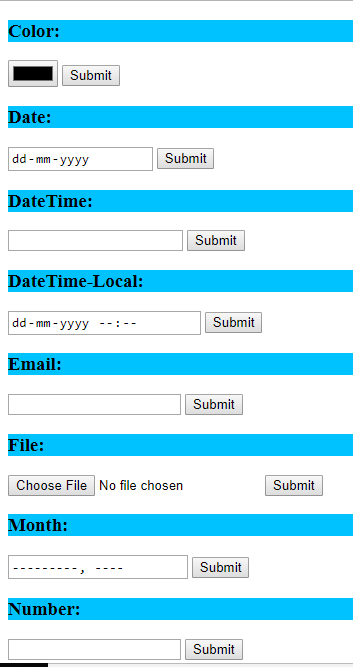
HTML5 has introduced a few new input types as well; let’s have a look at them.
color
datetime
datetime-local
email
month
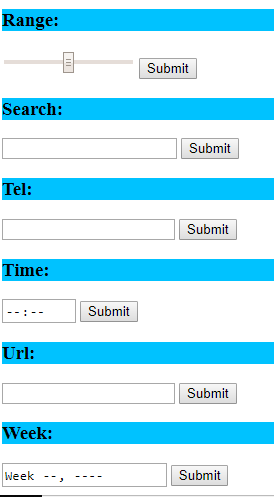
range
search
tel
time
URL
week
HTML5 codes for the above input types are as below
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML5</title> <link href="StyleSheet.css" rel="stylesheet" /> </head> <body> <form> <h3>Color:</h3> <input type="color" name="differentColor"> <h3>Date:</h3> <input type="date" name="whichDate"> <h3>DateTime:</h3> <input type="datetime" name="todayDatetime"> <h3>DateTime-Local:</h3> <input type="datetime-local" name="local"> <h3>Email:</h3> <input type="email" name="personalEmail"> <h3>File:</h3> <input type="file" name="attachment"> <h3>Month:</h3> <input type="month" name="auspiciousMonth"> <h3>Number:</h3> <input type="number" name="quantity"> <h3>Range:</h3> <input type="range" name="listOfNumbers"> <h3>Search:</h3> <input type="search" name="localSearch"> <h3>Tel:</h3> <input type="tel" name="telephone"> <h3>Time:</h3> <input type="time" name="userTime"> <h3>Url:</h3> <input type="url" name="siteUrl"> <h3>Week:</h3> <input type="week" name="valentineWeek"> </form> </body> </html>


New input types have given us the liberty to map almost any kind of input to the server-side code without having to write mapping/plumbing code at the front end. Also, these provide some kind of validations as well.
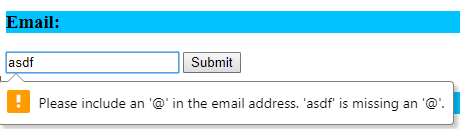
For ex: the input type=”email”, validates the standard email pattern.

SUMMARY
So far, we have seen how the new set of HTML5 elements can be useful for a variety of tasks while working with the feature-full layout development. All these new collections of elements read the document in a more accurate and a standard way to develop more complex and efficient web apps around the document object model (DOM). The use of new HTML5 elements provides some additional features to work towards the goal of highly interactive websites.
In this article, we have deep-dived into the newer HTML5 elements, the newer input type attributes, 4 ways of declaring HTML5 attributes, etc. In the articles to follow, we shall see about the HTML5 APIs and other kinds of stuff.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.









