Understanding jQuery Mobile Theming Framework and Transition Effects
jQuery Mobile provides a powerful theming framework that allows you to customize color schemes provided by jQuery Mobile. By using jQuery Mobile ThemeRoller, you can develop a customized theme for your application and can download your custom CSS file and include it in your application.
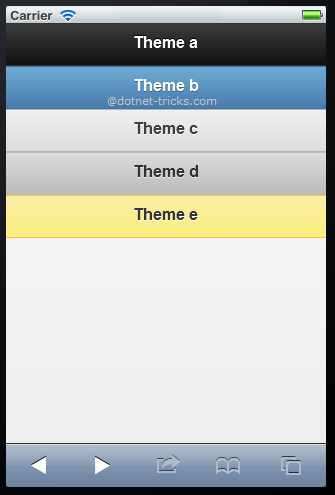
By default jQuery Mobile theme comes with five different color swatches, named as: a, b, c, d and e. You can apply a particular theme on HTML elements by using data-theme attribute as given below:
<div data-role="page"> <div data-role="header" data-theme="a"> <h1>Theme a</h1> </div> <div data-role="header" data-theme="b"> <h1>Theme b</h1> </div> <div data-role="header" data-theme="c"> <h1>Theme c</h1> </div> <div data-role="header" data-theme="d"> <h1>Theme d</h1> </div> <div data-role="header" data-theme="e"> <h1>Theme e</h1> </div> </div>

Different jQuery Mobile Transition Effects
jQuery Mobile provides various transition effects for going from one page to the another page. jQuery mobile provides this transition effect with the help of CSS3 3D Transforms. Hence, to achieve this, your browsers must support CSS3 3D transform. The various transition effects are listed below:
What do you think?
I hope you have enjoyed the article and would able to have a clear picture about jQuery Mobile themes and transitions effects. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.