Vue: Exploring Data Binding
Vue.js is single page component application. One component of Vue.js has been divided into three parts: template, script, style.
Template where HTML for your application resides.
Script where the logic for your application resides.
Style where style for your application resides.
A simple structure would look like this

In this article, I am going to show you what is data binding and which different methods are available for data binding in Vue.js. So, let’s get started!! Data binding is very essential and powerful for software development. In simple words, it is communication between your script and the template.
In vue, the data binding provides fast and automatic communication between HTML and your business logic configuration. Consider the case, when you want your data to be synced with your script and template and vice versa. here the Data binding helps you in handling this situation by syncing the values of the business logic to the template. So, let’s discuss different types of data binding with examples.
String Interpolation
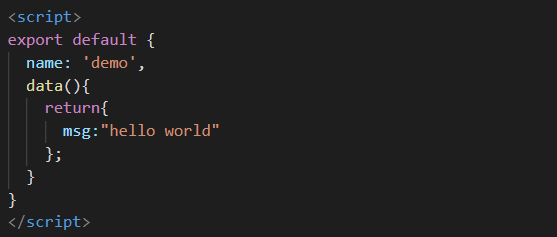
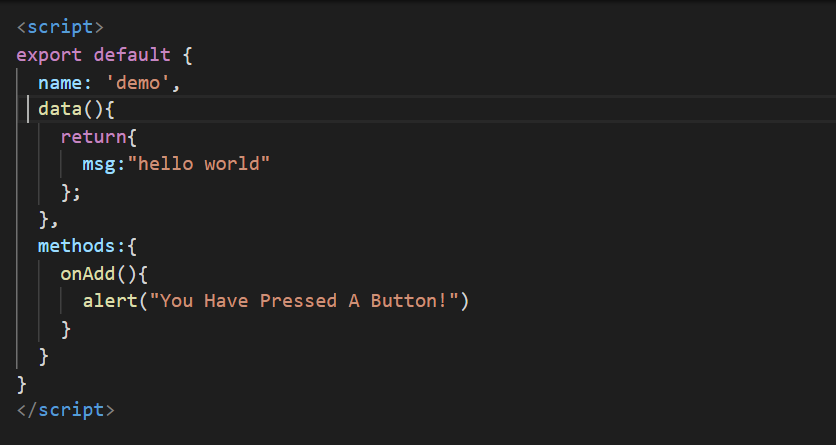
String interpolation, in simple terms, is defined as updating the value of a certain variable at the script tag and displaying it at the template (presentation). First, create any variable of your choice in the script tag. In the below example, I have created one simple variable named ‘msg’ with some static value.

Variables are created inside the data() method and it should have one return statement. I have assigned the value to my msg variable. Now, I want to display this value to the user. We can display this value simply by enclosing it between the curly braces {{ }} as sown below.
{{ name_of_property}}.
{{ }} – stands for property binding!!
Within the template, use the curly braces and use the variable called "msg" as given below.

As an output, you will get to see the value assigned to the msg variable. In our case, ‘hello world’ will be displayed in the user interface.
Event binding
The event as its name implies, if you want to register any event on your control, event binding will help you in this case. Say, for example, we have one button on the HTML side and as soon as the user clicks the button, one alert message welcoming that user should be displayed. Here, click is an event that is of your template control and you want your script tag to listen to it.
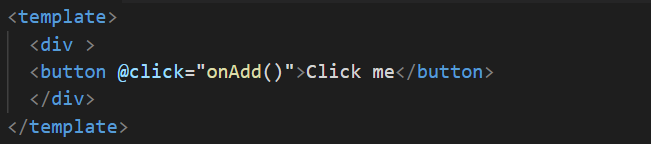
In vue, the event binding works by using the "@" followed by the name of the event as shown in the below example.

As you can see, there is one button for which I have registered one event, which is the onClick event. @ helps you to register an event on any control.
Important Note
You can also use the v-on directive to listen to DOM events. For example, you can replace @click with v-on:click. Both works similarly. Now, once this event has been listened to, we need the onAdd() function to take an action. So, our script would look like this

All your methods should be enclosed between methods. Yes, you can always pass the parameters to this function like any other normal function. I hope, you are finding it all easy till now. Now, let’s move to the next type of binding.
Two-way Binding
Two-way binding, in simplest terms, is a type of binding that will help you to sync your data with your DOM without having you to do anything. The one example which I have explained for the simple string interpolation topic is the simplest example of one-way binding in which, your variable is bound to your DOM. But, in two way binding data can be bonded to both DOM and JS.
In two-way data binding, it works on the approach of syncing the value as soon as any modification or the manipulation done by the end-user and the new value can be replaced with the old one, the changes can be reflected directly to both ends such as business logic and the templates.


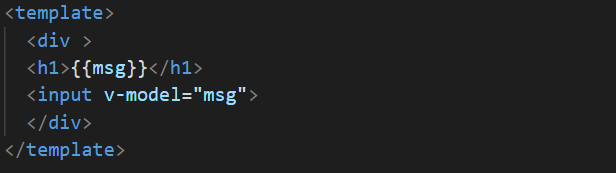
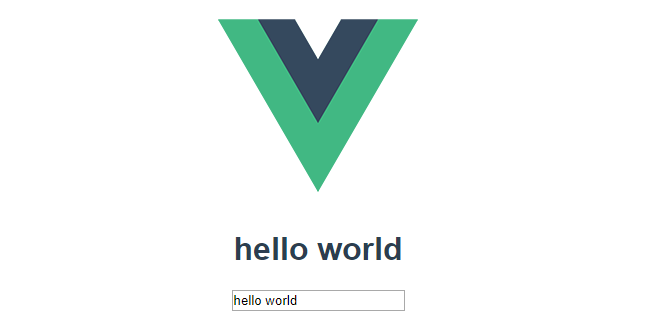
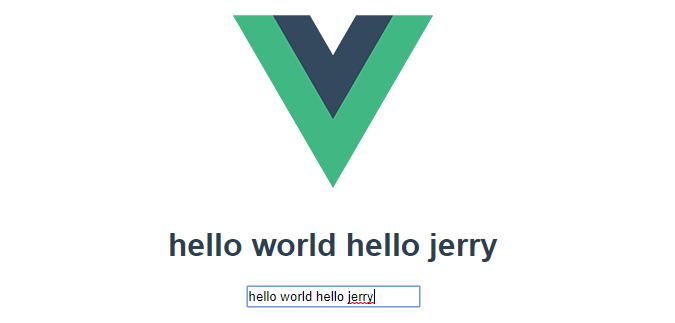
Let me show you the output screen

This is the initial output. Whatever value you have assigned to the msg variable, will be shown in the h1 tag (yes, it is obvious) as well, it will be displayed in the input tag. Next, whatever you type in the input box, will be updated in the msg variable and h1 will be reflected automatically.

This is the beauty of two-way binding!!
Class and Style Binding
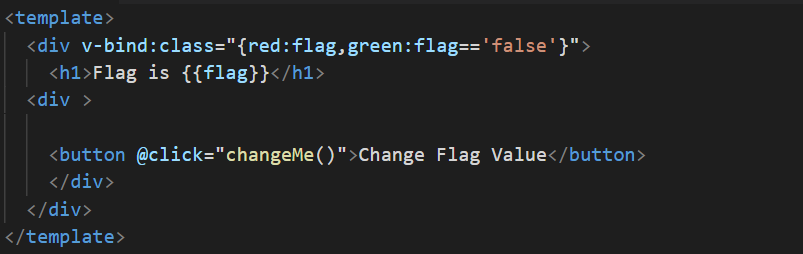
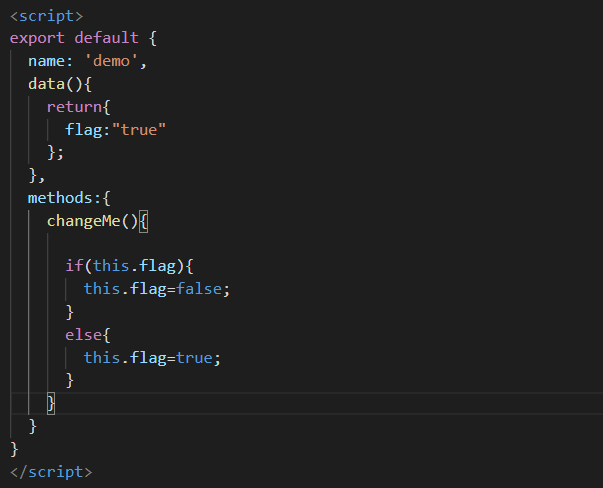
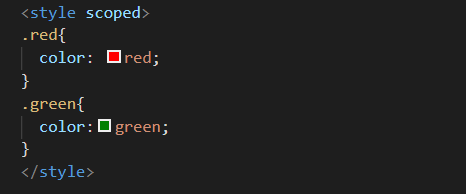
Vue.js makes it much easy to handle CSS. Data binding is commonly used to manage an element’s class list and its inline CSS. Class and Style binding will allow you to manage both these attributes together. V-bind is used with class and style. In the below example, the color of the text will be dynamically changed based on the current flag value.



v-bind: class indicates that, apply the color red to the text, if the flag value is true, green otherwise. Each time button is pressed, the value of the flag is changed accordingly. And flag will decide, the text will be shown in which colour. Initially, the flag is set to TRUE, so the red-colored text will be displayed with our current flag value. So, the output screen would like this

As soon as the button is pressed, the value of the flag will become FALSE, so the Green colored text will be displayed with our current flag value. So, our output screen would look like this

Summary
The data binding is one of the essential operations which is useful to sync the values updated by the user during the interactivity with the web pages, and the data should be sync-up with the user interface for allowing the user to see the recent feedback regarding the action done by them.
Great! So, hopefully, you have learned something useful about binding in vue.js. And utilizing your HTML, SCRIPT, and STYLE with vue.js is a bit important. Data binding helps us in that. I wish reading this article has made your time worth reading. Keep going and coding!!





