Understanding Xamarin Forms - Build Native Cross Platform Mobile Apps
Xamarin Forms is a part of Xamarin family to build truly native apps for iOS, Android & Windows from a single and shared code base using C#. Xamarin.Forms offers the UI controls/views which you can use to develop UI. These UI controls/view at run-time are converted to platform-specific UI controls.
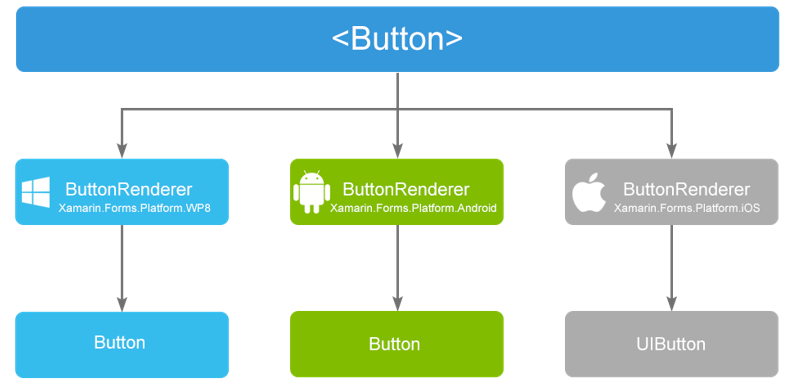
For Example
A Xamarin.Forms Button view will map to an Button on Android, a UIButton on iOS and a Button on Windows Phone or Windows UWP.

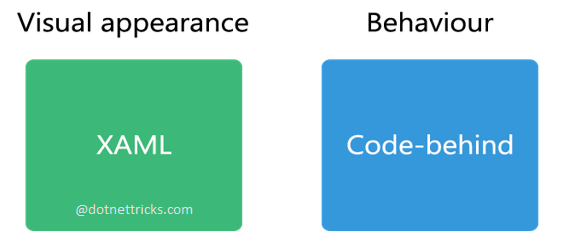
Xamarin Forms allows developers to declare the UI using XAML (Extensible Application Markup Language) or C# code. Using Xamarin Forms approach you can develop truely native cross platform mobile apps with shared UI and code behind code using c#.

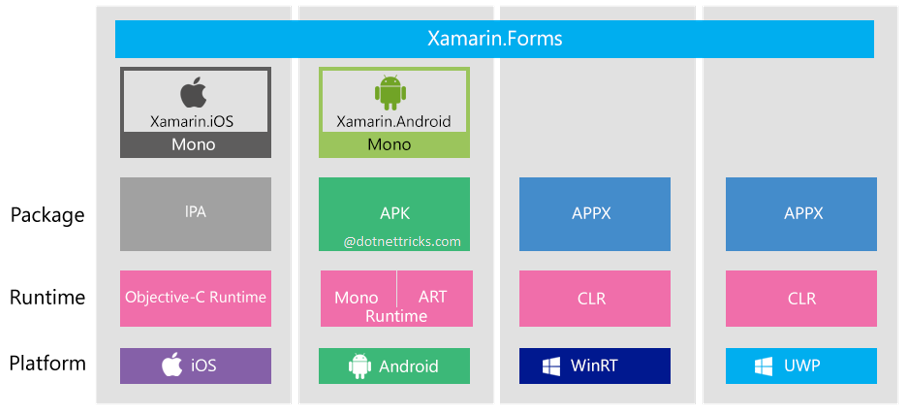
Xamarin Forms Architecture
Xamarin.Forms is an abstraction layer on the top of the Xamarin.iOS and Xamarin.Android to build shared UI using XAML or C# code. It also allows to interact with the platform specific APIs to access mobile native features.

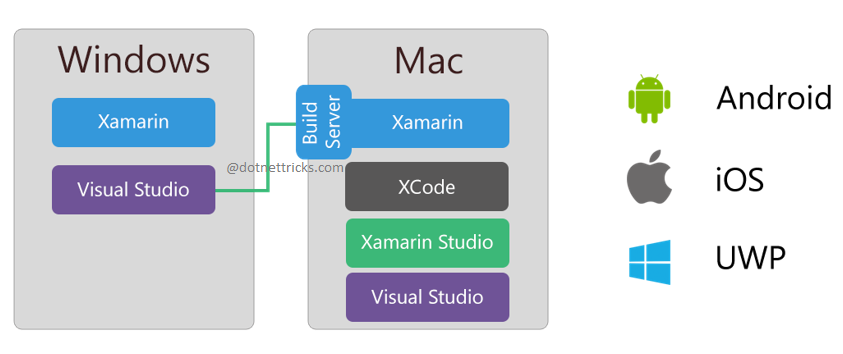
Environment Setup
Xamarin Forms allows you to develop truly cross-platform native apps for Android, iOS, and windows using C#. A Xamarin forms project for Android, iOS, and Windows UWP are based on their platform standard project structure. Xamarin forms development you can do using IDEs - Visual Studio for Windows and Xamarin Studio or Visual Studio for Mac.

Note
Visual Studio for Windows need a connection with Mac machine to develop iOS apps.
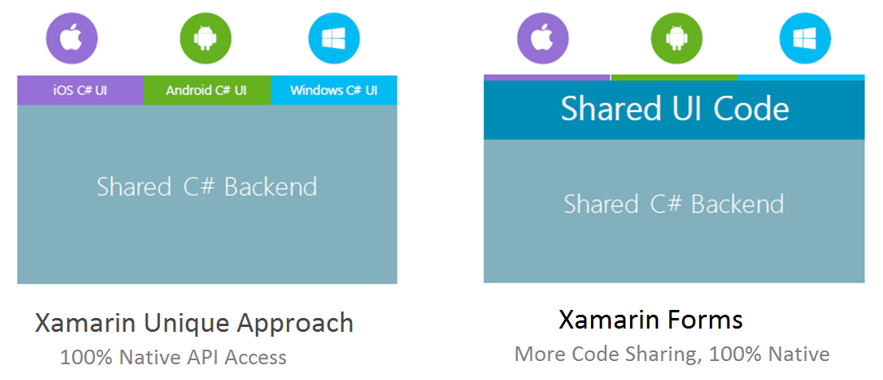
Xamarin (Xamarin.iOS, Xamarin.Android & Windows) vs. Xamarin Forms

What do you think?
Thank you for your time, I hope you enjoyed this article and found it useful. Please add your comments and questions below. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.