04
JunError code 12031 in Ajax enabled wcf
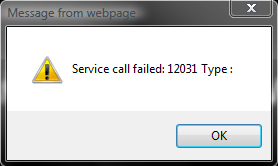
From last couple of days I was trying to call a ajax enabled wcf service method with the help of jquery. But each and every time I am getting the error code 12031 returned by the service. I did googling for this error but I was unable to find the solution. After spending much time on R&D, I found the reason why I wa geeting this error.
In this article, I am going to share my experience with you so that you will be able to resolve this error in ajax enabled wcf service. I have the below service and code for calling wcf.
WCF Service
WCF Service Method Calling Code
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $('#btn').live('click', function () { // debugger; var value = $('#txtEmpID').val(); if (value != '') { var strJSONFilterCriteria = '{"mEmpID":"' + value + '"}'; $.ajax({ type: "POST", contentType: "application/json; charset=utf-8", url: '<%=ViewState["WCFBalUrl"]%>' + '/GetEmpInfo', data: strJSONFilterCriteria, dataType: "json", error: function (msg) { // debugger; alert('Service call failed: ' + msg.status + ' Type :' + msg.statusText); }, success: function (msg) { //debugger; var str = "Emp ID:" + msg.d.EmpID + "\n"; str += "Emp Name:" + msg.d.Name + "\n"; str += "Emp Salary:" + msg.d.Salary + "\n"; //str += "JoiningDate:" + new Date(parseInt(msg.d.JoiningDate.substr(6))) + "\n"; alert(str); } }); } return false; }); </script> <h2> WCF Error Code 12031 </h2> <p> To learn more about Dot Net Tricks visit <a href="http://www.dotnet-tricks.com" title="Dot Net Tricks "> www.dotnet-tricks.com</a>. </p> <p> Enter Employee ID (1-3) </p> <p> <asp:TextBox ID="txtEmpID" runat="server" ClientIDMode="Static"></asp:TextBox> <asp:Button ID="btn" runat="server" Text="Get Info" ClientIDMode="Static" /> </p> 
Summary
I hope you will enjoy this trick while programming with Ajax enabled WCF. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.