28
apr.AngularJS CRUD Operations with WebAPI, EF and Bootstrap
In previous article, you have learned about AngularJS Form Validation with Bootstrap. This article will demonstrate, how to create an HTML5 app with CRUD (Create, Read, Update, Delete) Operations using AngularJS, WebAPI, Entity Framework code first and Bootstrap.
Creating Data Model and DataContext using Entity Framework
Suppose you have following data model and DataContext classes in EF.
public class User
{
public int UserId { get; set; }
[Required]
[MaxLength(50)]
[Column(TypeName = "varchar")]
public string Name { get; set; }
[Required]
[MaxLength(200)]
[Column(TypeName = "varchar")]
public string Address { get; set; }
[Column(TypeName = "varchar")]
[MaxLength(15)]
public string ContactNo { get; set; }
}
public class DataContext : DbContext
{
public DataContext()
: base("DefaultConnection")
{
}
public DbSet<User> Users { get; set; }
}
Now migrate your data model class into SQL Server database by using EF code first database migration. For more help refer this link Understanding Entity Framework Code First Migrations
Creating CRUD Operations using Web API and Entity Framework
public class UserServiceController : ApiController
{
DataContext context = new DataContext();
[HttpPost]
public int AddUser(User user)
{
context.User.Add(user);
context.SaveChanges();
return user.UserId;
}
[HttpGet]
public User GetUser(int id)
{
User user = context.User.Find(id);
return user;
}
[HttpGet]
public List GetUsersList()
{
return context.User.ToList();
}
[HttpPut]
public void ModifyUser(User user, int id)
{
if (user.UserId == id)
{
context.Entry(user).State = EntityState.Modified;
context.SaveChanges();
}
}
[HttpDelete]
public void DeleteUser(int id)
{
User user = context.User.Find(id);
if (user != null)
{
context.User.Remove(user);
context.SaveChanges();
}
}
}
Creating CRUD Operations using AngularJS and Bootstrap
Defining AngularJS Module and Controller
var app = angular.module('userApp', []);
var baseAddress = 'http://localhost:49595/MobileService/api/UserService/';
var url = "";
app.factory('userFactory', function ($http) {
return {
getUsersList: function () {
url = baseAddress + "GetUsersList";
return $http.get(url);
},
getUser: function (user) {
url = baseAddress + "GetUser/" + user.UserId;
return $http.get(url);
},
addUser: function (user) {
url = baseAddress + "AddUser";
return $http.post(url, user);
},
deleteUser: function (user) {
url = baseAddress + "DeleteUser/" + user.UserId;
return $http.delete(url);
},
updateUser: function (user) {
url = baseAddress + "ModifyUser/" + user.UserId;
return $http.put(url, user);
}
};
});
app.controller('userController', function PostController($scope, userFactory) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//TO DO: CRUD Opeartions
});
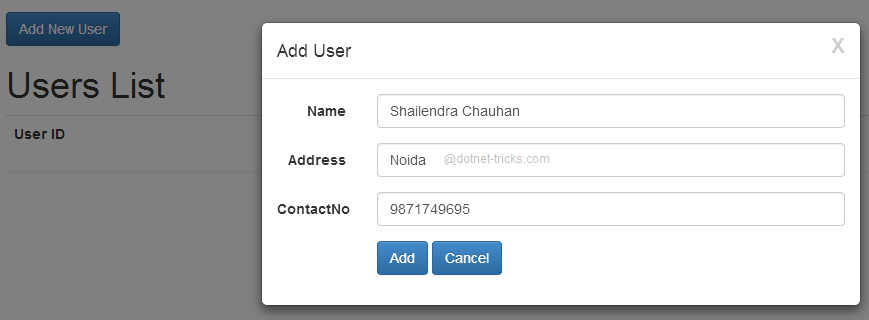
Create Operation
<script>
app.controller('userController', function PostController($scope, userFactory) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//Other code has been removed for clarity
// add User
$scope.add = function () {
var currentUser = this.user;
if (currentUser != null && currentUser.Name != null && currentUser.Address && currentUser.ContactNo) {
userFactory.addUser(currentUser).success(function (data) {
$scope.addMode = false;
currentUser.UserId = data;
$scope.users.push(currentUser);
//reset form
$scope.user = null;
// $scope.adduserform.$setPristine(); //for form reset
$('#userModel').modal('hide');
}).error(function (data) {
$scope.error = "An Error has occured while Adding user! " + data.ExceptionMessage;
});
}
};
//Model popup events
$scope.showadd = function () {
$scope.user = null;
$scope.editMode = false;
$('#userModel').modal('show');
};
$scope.cancel = function () {
$scope.user = null;
$('#userModel').modal('hide');
}
});
</script>

<p><a data-ng-click="showadd()" href="javascript:;" class="btn btn-primary">Add New User</a></p> <div class="modal fade" id="userModel" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button> <h4 class="modal-title" id="myModalLabel" ng-hide="editMode">Add User</h4> <h4 class="modal-title" id="myModalLabel" ng-show="editMode">Edit User</h4> </div> <div class="modal-body"> <form class="form-horizontal" role="form" name="adduserform"> <div class="form-group"> <label for="title" class="col-sm-2 control-label">Name</label> <div class="col-sm-10"> <input type="text" data-ng-model="user.Name" class="form-control" id="title" placeholder="Your Name" required title="Enter your name" /> </div> </div> <div class="form-group"> <label for="title" class="col-sm-2 control-label">Address</label> <div class="col-sm-10"> <input type="text" data-ng-model="user.Address" class="form-control" id="title" placeholder="Your Address" required title="Enter your address" /> </div> </div> <div class="form-group"> <label for="title" class="col-sm-2 control-label">ContactNo</label> <div class="col-sm-10"> <input type="text" data-ng-model="user.ContactNo" class="form-control" id="title" placeholder="Your ContactNo" required title="Enter your contactno" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <span data-ng-hide="editMode"> <input type="submit" value="Add" ng-disabled="adduserform.$invalid" data-ng-click="add()" class="btn btn-primary" /> </span> <span data-ng-show="editMode"> <input type="submit" value="Update" ng-disabled="adduserform.$invalid" data-ng-click="update()" class="btn btn-primary" /> </span> <input type="button" value="Cancel" data-ng-click="cancel()" class="btn btn-primary" /> </div> </div> </form> </div> </div> </div> </div>
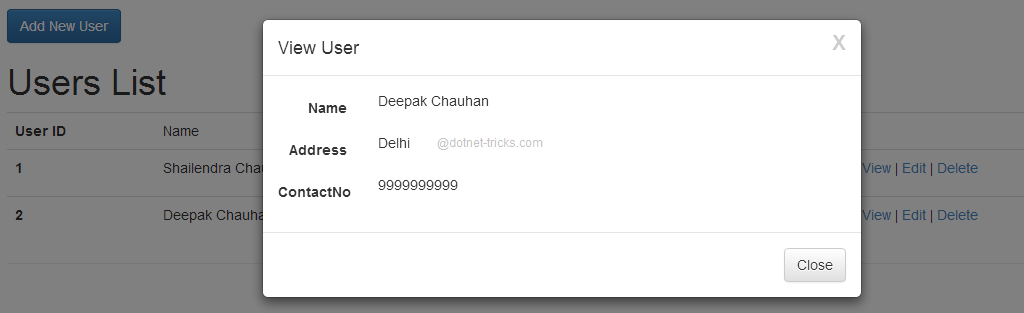
Retrieve Operation
<script>
app.controller('userController', function PostController($scope, userFactory) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//Other code has been removed for clarity
//get User
$scope.get = function () {
$scope.user = this.user;
$('#viewModal').modal('show');
};
});
</script>

<div class="modal fade" id="viewModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel">View User</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" name="viewuser">
<div class="form-group">
<label for="Name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
{{user.Name}}
</div>
</div>
<div class="form-group">
<label for="Address" class="col-sm-2 control-label">Address</label>
<div class="col-sm-10">
{{user.Address}}
</div>
</div>
<div class="form-group">
<label for="ContactNo" class="col-sm-2 control-label">ContactNo</label>
<div class="col-sm-10">
{{user.ContactNo}}
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
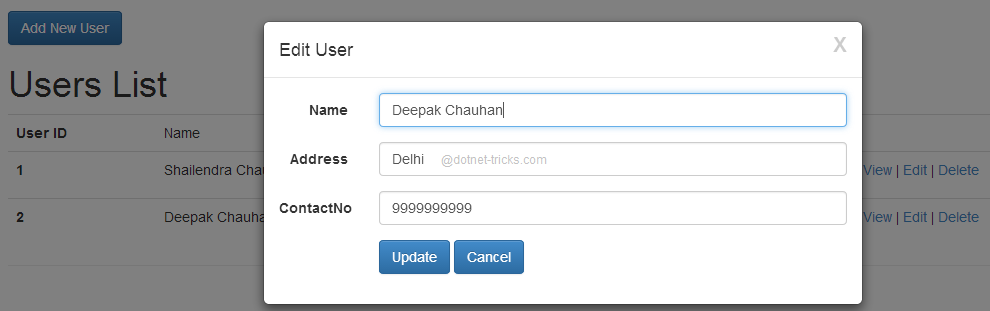
Update Operation
<script>
app.controller('userController', function PostController($scope, userFactory) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//Other code has been removed for clarity
//update user
$scope.update = function () {
var currentUser = this.user;
userFactory.updateUser(currentUser).success(function (data) {
currentUser.editMode = false;
$('#userModel').modal('hide');
}).error(function (data) {
$scope.error = "An Error has occured while Updating user! " + data.ExceptionMessage;
});
};
$scope.showedit = function () {
$('#userModel').modal('show');
};
$scope.cancel = function () {
$scope.user = null;
$('#userModel').modal('hide');
}
</script>

<div class="modal fade" id="userModel" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button> <h4 class="modal-title" id="myModalLabel" ng-hide="editMode">Add User</h4> <h4 class="modal-title" id="myModalLabel" ng-show="editMode">Edit User</h4> </div> <div class="modal-body"> <form class="form-horizontal" role="form" name="adduserform"> <div class="form-group"> <label for="title" class="col-sm-2 control-label">Name</label> <div class="col-sm-10"> <input type="text" data-ng-model="user.Name" class="form-control" id="title" placeholder="Your Name" required title="Enter your name" /> </div> </div> <div class="form-group"> <label for="title" class="col-sm-2 control-label">Address</label> <div class="col-sm-10"> <input type="text" data-ng-model="user.Address" class="form-control" id="title" placeholder="Your Address" required title="Enter your address" /> </div> </div> <div class="form-group"> <label for="title" class="col-sm-2 control-label">ContactNo</label> <div class="col-sm-10"> <input type="text" data-ng-model="user.ContactNo" class="form-control" id="title" placeholder="Your ContactNo" required title="Enter your contactno" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <span data-ng-hide="editMode"> <input type="submit" value="Add" ng-disabled="adduserform.$invalid" data-ng-click="add()" class="btn btn-primary" /> </span> <span data-ng-show="editMode"> <input type="submit" value="Update" ng-disabled="adduserform.$invalid" data-ng-click="update()" class="btn btn-primary" /> </span> <input type="button" value="Cancel" data-ng-click="cancel()" class="btn btn-primary" /> </div> </div> </form> </div> </div> </div> </div>
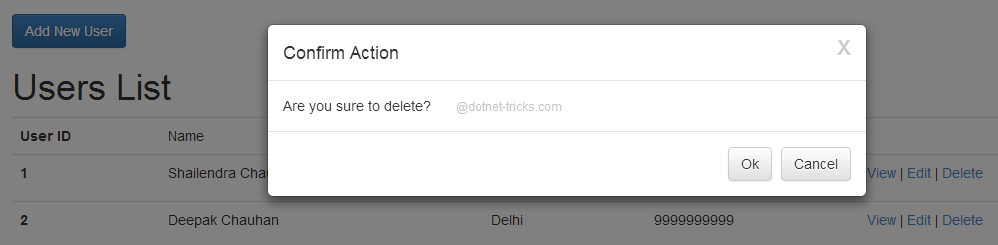
Delete Operation
<script>
app.controller('userController', function PostController($scope, userFactory) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//Other code has been removed for clarity
// delete User
$scope.delete = function () {
currentUser = $scope.user;
userFactory.deleteUser(currentUser).success(function (data) {
$('#confirmModal').modal('hide');
$scope.users.pop(currentUser);
}).error(function (data) {
$scope.error = "An Error has occured while Deleting user! " + data.ExceptionMessage;
$('#confirmModal').modal('hide');
});
};
//Model popup events
$scope.showconfirm = function (data) {
$scope.user = data;
$('#confirmModal').modal('show');
};
});
</script>

<div class="modal fade" id="confirmModal" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button> <h4 class="modal-title" id="myModalLabel">Confirm Action</h4> </div> <div class="modal-body"> Are you sure to delete? </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-ng-click="delete()">Ok</button> <button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button> </div> </div> </div> </div>
Complete Code
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>AngularJS & Bootstrap CRUD Operations</title>
<link href="css/bootstrap.css" rel="stylesheet" />
<link href="css/bootstrap-theme.css" rel="stylesheet" />
<script src="lib/angular.js"></script>
<script src="lib/jquery-1.11.1.js"></script>
<script src="lib/bootstrap.js"></script>
</head>
<body>
<div class="container" style="padding-top:20px;">
<div ng-app="userApp" data-ng-controller="userController" class="container">
<div ng-show="error" class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<p>{{ error }}</p>
</div>
<p><a data-ng-click="showadd()" href="javascript:;" class="btn btn-primary">Add New User</a></p>
<div class="modal fade" id="userModel" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel" ng-hide="editMode">Add User</h4>
<h4 class="modal-title" id="myModalLabel" ng-show="editMode">Edit User</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" name="adduserform">
<div class="form-group">
<label for="title" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="text" data-ng-model="user.Name" class="form-control" id="title" placeholder="Your Name" required title="Enter your name" />
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-2 control-label">Address</label>
<div class="col-sm-10">
<input type="text" data-ng-model="user.Address" class="form-control" id="title" placeholder="Your Address" required title="Enter your address" />
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-2 control-label">ContactNo</label>
<div class="col-sm-10">
<input type="text" data-ng-model="user.ContactNo" class="form-control" id="title" placeholder="Your ContactNo" required title="Enter your contactno" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<span data-ng-hide="editMode">
<input type="submit" value="Add" ng-disabled="adduserform.$invalid" data-ng-click="add()" class="btn btn-primary" />
</span>
<span data-ng-show="editMode">
<input type="submit" value="Update" ng-disabled="adduserform.$invalid" data-ng-click="update()" class="btn btn-primary" />
</span>
<input type="button" value="Cancel" data-ng-click="cancel()" class="btn btn-primary" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<h1>Users List</h1>
<table class="table table-hover">
<tr>
<th>User ID</th>
<td>Name</td>
<th>Address</th>
<th>Contact No</th>
<th></th>
</tr>
<tr data-ng-repeat="user in users">
<td><strong>{{ user.UserId }}</strong></td>
<td>
<p>{{ user.Name }}</p>
</td>
<td>
<p>{{ user.Address }}</p>
</td>
<td>
<p>{{ user.ContactNo }}</p>
</td>
<td>
<p>
<a data-ng-click="get(user)" href="javascript:;">View</a> |
<a data-ng-click="edit(user)" href="javascript:;">Edit</a> |
<a data-ng-click="showconfirm(user)" href="javascript:;">Delete</a>
</p>
</td>
</tr>
</table>
<hr />
<div class="modal fade" id="viewModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel">View User</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" name="viewuser">
<div class="form-group">
<label for="Name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
{{user.Name}}
</div>
</div>
<div class="form-group">
<label for="Address" class="col-sm-2 control-label">Address</label>
<div class="col-sm-10">
{{user.Address}}
</div>
</div>
<div class="form-group">
<label for="ContactNo" class="col-sm-2 control-label">ContactNo</label>
<div class="col-sm-10">
{{user.ContactNo}}
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="confirmModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel">Confirm Action</h4>
</div>
<div class="modal-body">
Are you sure to delete?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-ng-click="delete()">Ok</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Script
<script>
var app = angular.module('userApp', []);
var baseAddress = 'http://localhost:49595/MobileService/api/UserService/';
var url = "";
app.factory('userFactory', function ($http) {
return {
getUsersList: function () {
url = baseAddress + "GetUsersList";
return $http.get(url);
},
getUser: function (user) {
url = baseAddress + "GetUser/" + user.UserId;
return $http.get(url);
},
addUser: function (user) {
url = baseAddress + "AddUser";
return $http.post(url, user);
},
deleteUser: function (user) {
url = baseAddress + "DeleteUser/" + user.UserId;
return $http.delete(url);
},
updateUser: function (user) {
url = baseAddress + "ModifyUser/" + user.UserId;
return $http.put(url, user);
}
};
});
app.controller('userController', function PostController($scope, userFactory) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//get User
$scope.get = function () {
$scope.user = this.user;
$('#viewModal').modal('show');
};
//get all Users
$scope.getAll = function () {
userFactory.getUsersList().success(function (data) {
$scope.users = data;
}).error(function (data) {
$scope.error = "An Error has occured while Loading users! " + data.ExceptionMessage;
});
};
// add User
$scope.add = function () {
var currentUser = this.user;
if (currentUser != null && currentUser.Name != null && currentUser.Address && currentUser.ContactNo) {
userFactory.addUser(currentUser).success(function (data) {
$scope.addMode = false;
currentUser.UserId = data;
$scope.users.push(currentUser);
//reset form
$scope.user = null;
// $scope.adduserform.$setPristine(); //for form reset
$('#userModel').modal('hide');
}).error(function (data) {
$scope.error = "An Error has occured while Adding user! " + data.ExceptionMessage;
});
}
};
//edit user
$scope.edit = function () {
$scope.user = this.user;
$scope.editMode = true;
$('#userModel').modal('show');
};
//update user
$scope.update = function () {
var currentUser = this.user;
userFactory.updateUser(currentUser).success(function (data) {
currentUser.editMode = false;
$('#userModel').modal('hide');
}).error(function (data) {
$scope.error = "An Error has occured while Updating user! " + data.ExceptionMessage;
});
};
// delete User
$scope.delete = function () {
currentUser = $scope.user;
userFactory.deleteUser(currentUser).success(function (data) {
$('#confirmModal').modal('hide');
$scope.users.pop(currentUser);
}).error(function (data) {
$scope.error = "An Error has occured while Deleting user! " + data.ExceptionMessage;
$('#confirmModal').modal('hide');
});
};
//Model popup events
$scope.showadd = function () {
$scope.user = null;
$scope.editMode = false;
$('#userModel').modal('show');
};
$scope.showedit = function () {
$('#userModel').modal('show');
};
$scope.showconfirm = function (data) {
$scope.user = data;
$('#confirmModal').modal('show');
};
$scope.cancel = function () {
$scope.user = null;
$('#userModel').modal('hide');
}
// initialize your users data
$scope.getAll();
});
</script>
What do you think?
Absolutely! I trust that you'll find the article on AngularJS and ASP.NET WebAPI collaboration insightful and practical for your Angular Training. Your feedback, questions, or comments on this article are highly appreciated and welcomed.
Take our free skill tests to evaluate your skill!

In less than 5 minutes, with our skill test, you can identify your knowledge gaps and strengths.