25
AprUnderstanding Datatypes in JavaScript

JavaScript For Beginners Free Course
JavaScript is a dynamic programming language. It means you don't have to declare the type of a variable at the time of declaration, its type will be determined automatically at the time of program execution i.e at run-time. This is the reason you can have the same variable for different types.
Javascript Dynamic typing Example
<script>
var x = 42; // here, x is a Number
var x = "DOT NET TRICKS"; // here, x is a String
var x = true; // here, x is a Boolean
var x = {name:'John', age:34}; // here, x is an Object
</script>
JavaScript Data types
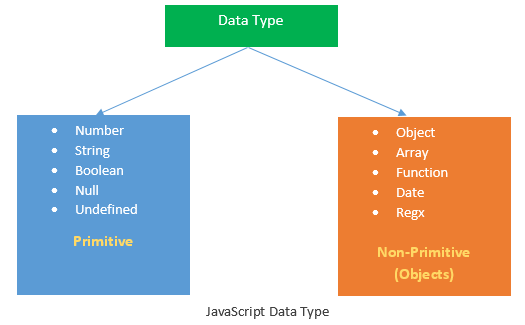
Typically, JavaScript has two types of data types: Primitive and Non-Primitive(Objects).

Read More - 50+ Javascript Interview Questions and Answers
Primitive data type
The number data type holds 64-bit binary format which can be a negative or a positive number, and also with or without the decimal place. The example numbers can be 25, 45856, 0.4589, -2588, -115.94775.
String:
The string data type can have textual data which is a collection of sequential characters of 16-bit unsigned integer values, and the example of string values can be "dotnettricks", "DotNetTricks", "Hello World" and so on.
Boolean:
The Boolean data type can be one of two values or the possibilities, either true or false. and the booleans are used to represent the logical entity.
Null:
The null data type does not have any value, not even an empty string or 0 (zero), in short, there is nothing as the value in it which is why it is called a special value.
Undefined:
If any of the variables do not have any assigned value then it has a special value called "undefined".
Symbol:
A value having the data type assigned as a "Symbol" can be referred to as a "Symbol value". The symbol value can be created by invoking the function Symbol(), which dynamically produces anonymous and unique values accordingly.
Even if we create any symbol with the same kind of description then still it acts as a unique value.
Bigint:
The BigInt data type is a numeric primitive type in JavaScript that can be represented as an integer with random precisions. and with BigInts, we can safely store and operate on large integer numbers even beyond the safe integer limit for Numbers effectively.
Read, More - Javascript Developer Salary in India
Non-primitive data type
The typeof Operator
JavaScript typeof operator is used to find the type of a JavaScript variable.
<script>
typeof "John" // returns string
typeof 3.14 // returns number
typeof Infinity; // returns number
typeof NaN; // returns number
typeof false // returns Boolean
typeof null // returns object and this is bug in ECMA script5
typeof [1,2,3,4] // returns object
typeof {name:'John', age:34} // returns object
typeof function(){} // returns function
typeof /^[0-9]$/I // returns object
var d = new Date();
typeof d // returns object
</script>
What do you think?
I hope, now you have a better understanding of JavaScript data type. I would like to have feedback from my blog readers. Your valuable feedback, question, or comments about this article are always welcome.
Take our free javascript skill challenge to evaluate your skill

In less than 5 minutes, with our skill challenge, you can identify your knowledge gaps and strengths in a given skill.